今回はMacの標準アプリ「プレビュー」を使って画像の背景を透過にする方法を紹介していきたいと思います。
画像を加工したり動画編集の素材として画像を使うようになると「画像の背景を透過にしたい!」って思うことありませんか?
僕は日頃から動画編集をしている身なので、動画素材に使うための画像を使うときは不要な部分をカットしたり背景の色を透過にしたりすることが多いです。
画像を透過したいときに何か便利な方法がないかなぁ?っと思ったらMacでは標準装備のプレビューを使うことで画像の背景を透過にできました。
こんな人は参考にしてみて!
- 画像の背景を透過にしたい
- 画像の一部分を透過にしたい
- できるなら標準アプリの機能で透過にしたい
ぜひ参考にしてみてくださいね。
fa-check-square-oMacならプレビューを使うだけで画像を好きなように加工できるぞ!
fa-hand-o-right画像加工にMacのプレビューが超優秀な件!ブログやSNS投稿用の画像を加工しよう!
目次だよ
Macで画像の背景を透過にする方法
標準アプリ:プレビューを使おう

プレビューはMacで画像ファイルを開いたときに起動する標準アプリです。
まずはこちらの画像を使って白い部分を透明に変えていきます。

プレビューで加工したい画像を開くことができたら、画面右側の赤枠部分をクリックしてツールバーを開きましょう。
画像の背景を左クリック上下に移動で透過させる

ツールバーが表示できたら、透過させたい色の位置でマウスの左クリックをクリックしたままマウスを下に少し移動させてください。
すると、上の画像のようにパソコンの画像の周りだけがピンク色になると思います。
このようにピンク色になった部分が、これから透過処理する場所になります。
画面がピンク色になったらパソコンのキーボード「Fn」「削除ボタン」を押すと画像のピンクの部分が透過できます。

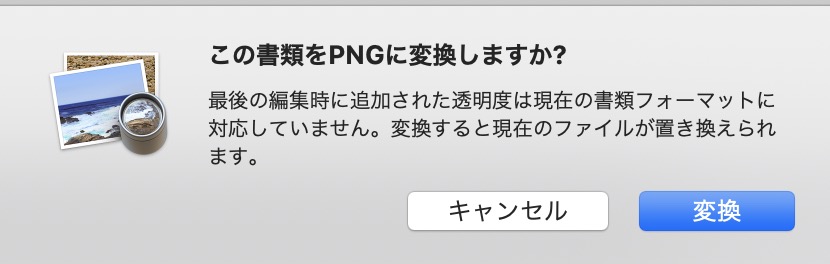
画像を透過にするとJpegの拡張子ではいられません。
PNGファイルに変換されてしまいます。
「変換」をクリックして、先ほどピンク色になった部分が透過になったのか確認しましょう。

透過されたか確認するには全画面表示にする

画像がちゃんと透過されているかどうかは全画面表示にすると確認することができます。
全画面表示にすると透過した部分が黒色で表示されます。
これを他の画像と合わせて加工することで背景の色を変えたりできるようになります。
いろいろな画像素材と組み合わせてこんなこともできる!
そして画像の素材を組み合わせることでこのブログのアイキャッチ画像のような1つの画像を作ることができます。

こんな感じね。
画像を透過できるようになると画像の加工の幅が広がるのでぜひやってみてくださいね。

まとめ:Macはプレビューを使うと画像の背景を透過できる
今回はMacの標準アプリ「プレビュー」を使って画像の背景を透過する方法について紹介させていただきました。
Windowsを使っていた頃は、画像を透過するのに別のソフトをインストールしないとできなかったりしたから、Macは標準アプリでできるからありがたいですね。
僕のようにブログ運営だったりYouTubeのチャンネル運営をしている人は、サムネイルを自作することも出てくると思うのでぜひ活用してみてください。
このブログではMacに関する便利な使い方を紹介しています。
こちらから一覧ページへ移動できるので、興味のある方は参考にしてみてくださいね。
fa-check-square-o合わせてよく読まれている記事はこちらもどうぞ!
fa-hand-o-rightMacのデスクトップにあったデータが突然消えた!復活させる方法
fa-hand-o-rightMacでプレビューが読み込んだまま固まったときの対処法!
fa-hand-o-rightMacで画像にモザイクをかけるならToyViewerを使おう!
fa-hand-o-rightMacのプレビューで画像に文字を入れる方法!ブログのアイキャッチを作る!
fa-hand-o-right画像加工にMacのプレビューが超優秀な件!ブログやSNS投稿用の画像を加工しよう!