
どうもこんにちは!
ろんです。
VRChatで遊んでいると、いつかは自分もワールドを作りたいって思うようになってきた人も多いと思います。
いろんなワールド巡りをしていると、自分のホームワールドも欲しくなるんですよね。
そこで今回は、まったくの素人、ワールド制作初心者の私がVRChat向けのワールドを作成してアップロードする方法について紹介していきたいと思います!
Unityでできることと言えば、アバターをアップロードして衣装を着せ替えるくらいしかわからない私でもできるのか?
記事にしながらやってみたいと思うので、ワールド制作をこれから始めたいという方は参考にしてみてくださいね。
目次だよ
VRChatでワールドを作る!:準備するもの
まずワールド制作をする前に準備するものがあります。
VRchatのUserランクがUser以上であること

VRchatを始めてすぐの人は、ビジターから始まります。
アバターをアップロードするためにはニューユーザー以上になる必要があるのですが、ワールドをアップロードするには、ユーザー以上になる必要があります。
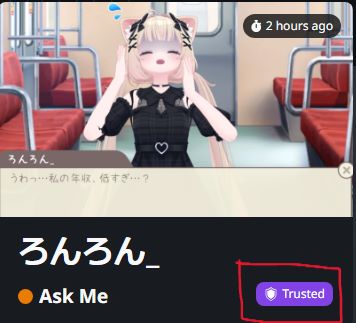
自分のユーザーランクを確認するには、VRchatのブラウザの自分のページで確認することができます。
上の画像の赤枠部分で、ここがUser以上になっていることを確認しましょう。
VCCをダウンロードする

ワールド制作をするうえで必要になるのが、VCCと呼ばれるもので、アバターの改変などで普段からunityを使っている人は、すでに入っているかもしれませんが、もし持っていない人はこちらをクリックしてインストールしましょう。
ここでやること
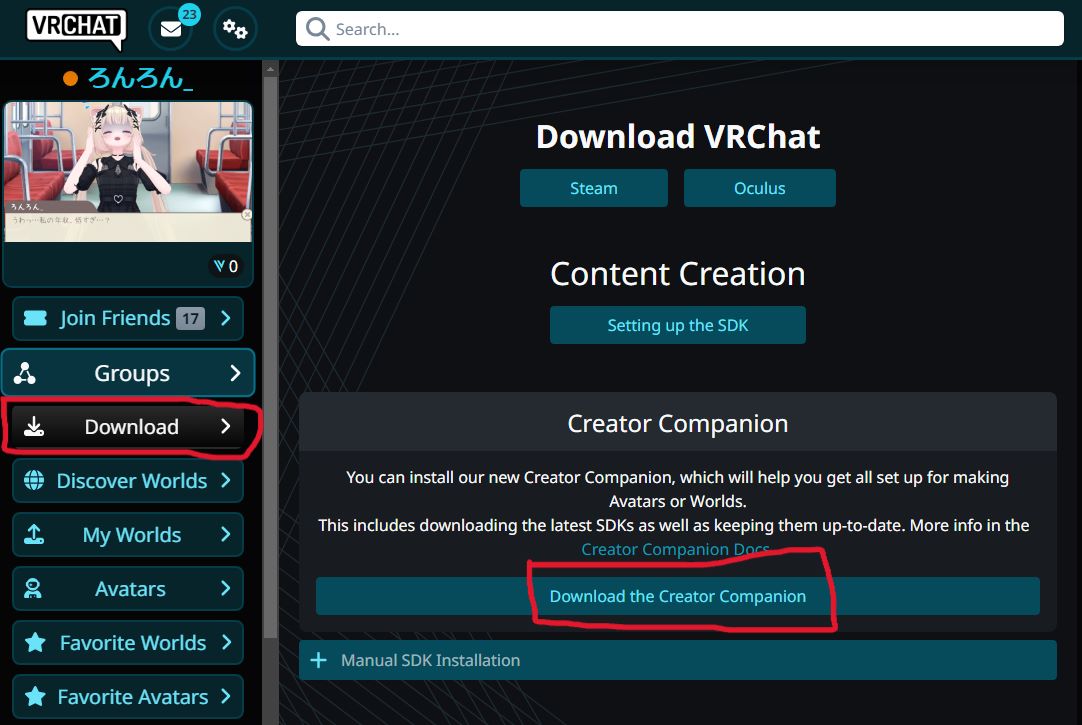
- VRChatのブラウザから自分のページへアクセスする
- 左側のDownloadをクリックする
- Download the Creator Companionをクリックする
- ダウンロードしたらインストールする
VCCで「Worlds 2022」を選択し、新しいプロジェクトとして開く

アバターをunityで改変していたりする人は、いつものようにVCCを起動します。
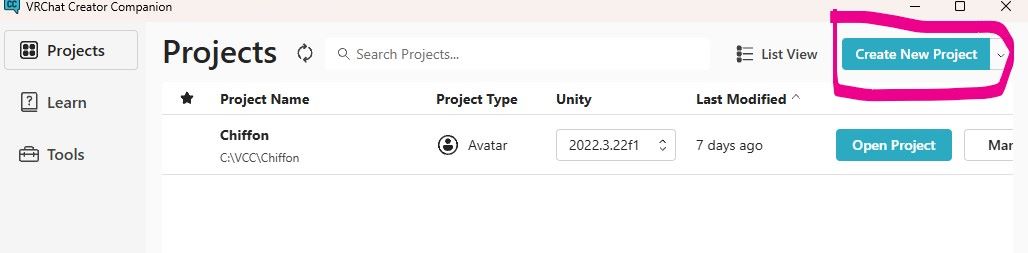
右上に「Create New Project」とあるので、クリックします。
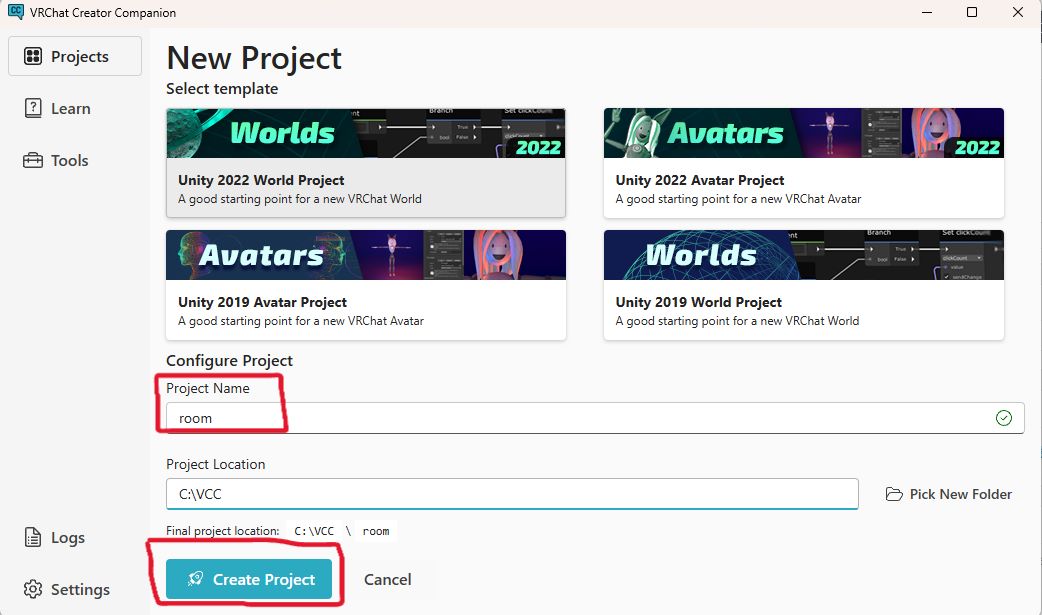
Unity 2022 World Projectを選ぶ

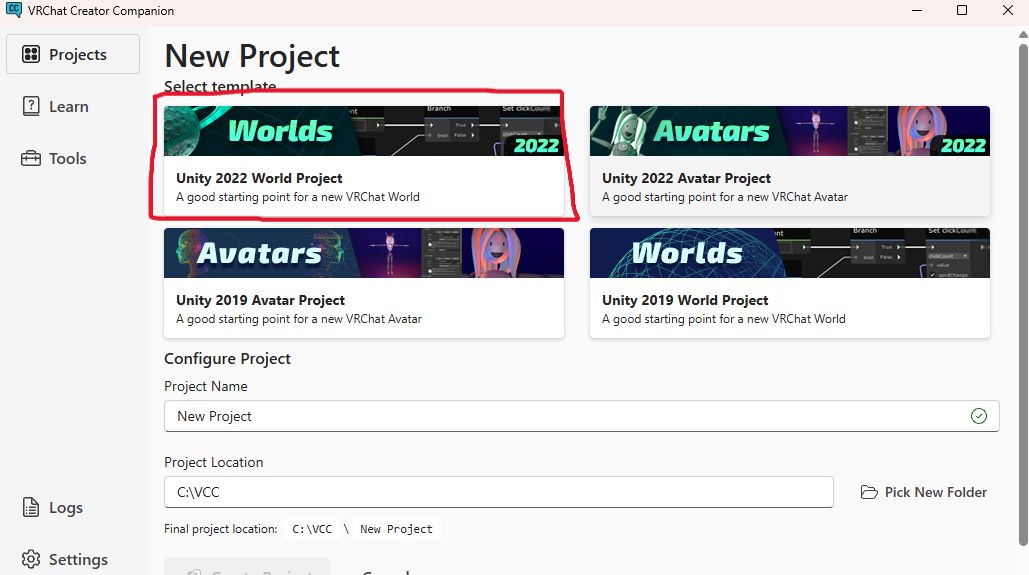
赤枠部分の、Unity 2022 World Projectを選びます。

その下に、Project nameを入力する欄があるのでそちらも入力しましょう。
アバターのプロジェクトと混ざらないように、自分がわかる名前を入力してくださいね。
最後に「Create Project」をクリックすると、新しいプロジェクトが作成されます。
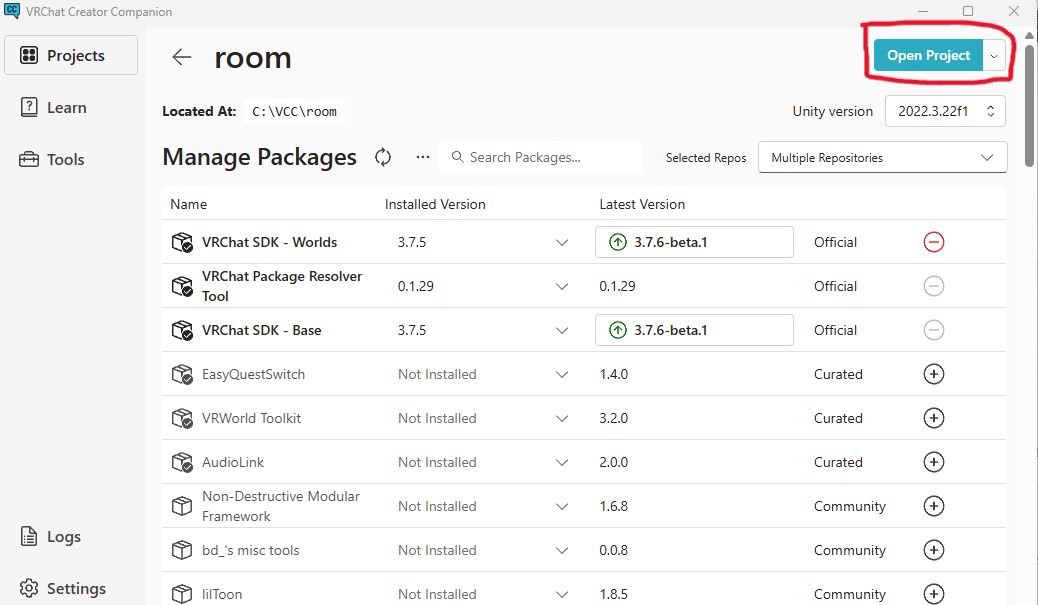
Open Projectをクリックする

こんな画面が出てくると思うので右上の「Open Project」をクリックしましょう。
この画面は、「Manage Packages」と左上に書かれていますが、この画面で、各種のバージョンを変更することができます。
今回は特にいじることなく、このままOpen Projectをクリックしていきましょう。
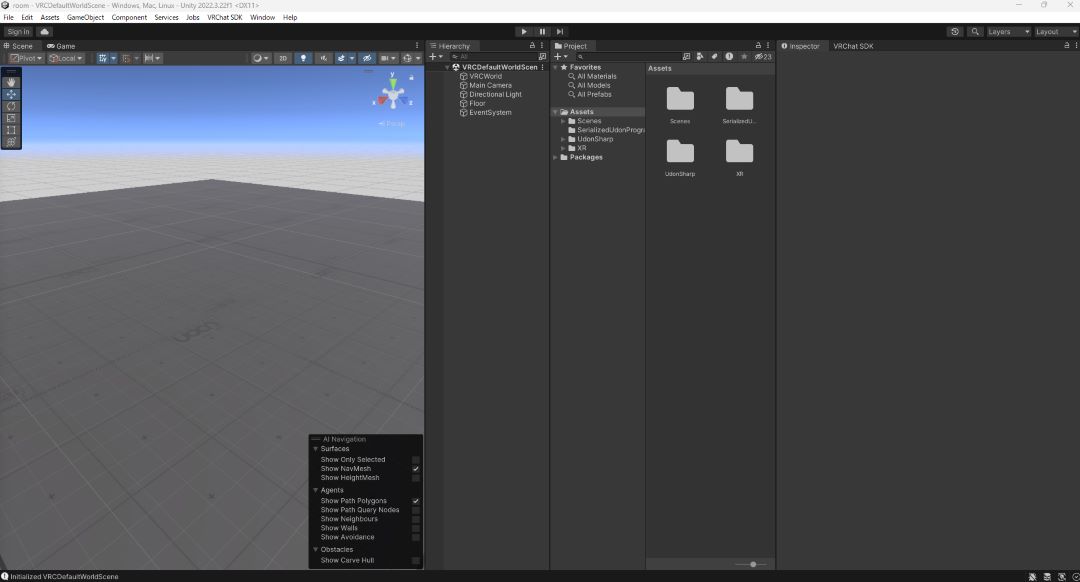
Unityが起動して、何もないワールドが作成される

これでUnityを開くことができました。
床には、アバターが地面をすり抜けないようにするためのコライダーが設定されていて、このままの状態でもVRChatにアップロードして公開することができます。
しかし、このままでは、まだまだ皆さんがVRChatで見るような、訪れたくなるようなワールドではないですよね。
魅力的なワールドにするために、BOOTHで配布されているワールドのアセットをお借りして、この後のワールド制作を進めていきたいと思います。
BOOTHからアセットをダウンロードしてみよう
1からワールドを作るとなると、その時点で途方もない時間と労力がかかってしまいます。
おそらくこの記事を読んでいる人は、とにかく自分のワールドを持ちたい!っていう人が多いと思うので、まずはBOOTHで配布されているワールドアセットをお借りしてUnityにアップロードしてみますね。
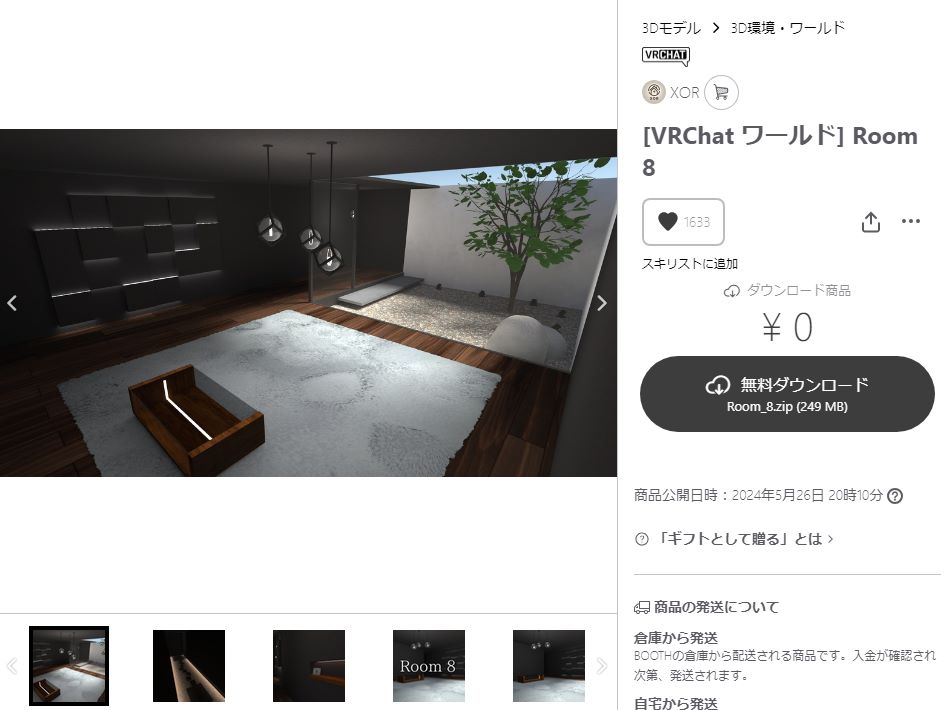
今回お借りしたワールドアセットはこちら

今回、私がお借りしたワールドはこちらのアセットです。
無料で配布していただいているショップでして、このワールド以外にも何種類か配布してくれていますので、ありがたく使わせてもらうとしましょう。
fa-check-square-oリンクはこちらです。
Unityにインポートしよう

ダウンロードしたワールドアセットのunitypackageをダブルクリックでUnityにインポートしましょう。
この辺りはアバターのインポート方法と変わらないのでスムーズに進むと思われます。
そうすると、Unityのaseetsの中にインポートしたアセットが入ってくるので、アバターの時と同様にヒエラルキーへドラッグドロップしてみます。
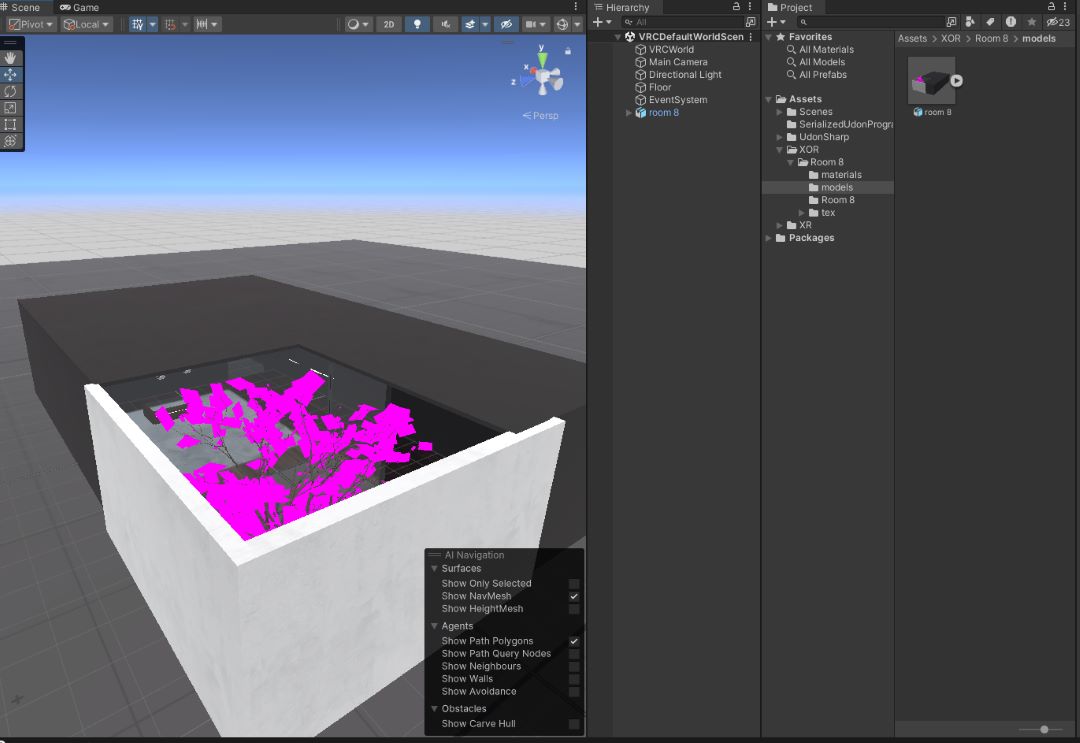
そうすると上の画像のように、Sceneビューにワールドが配置出来たかと思います。
ただこれ、よく見るとワールドにあるアセットの一部が、ピンク色になってしまっていて本来の色がでてきないのがわかりますか?
アバターの時も、こういう経験がある人はあるとおもいますが、、ワールドでもこんな感じになってしまうので、本来の色が出るようにしていきます。
対応のシェーダーを導入する
今回の場合は、liltoonシェーダーを入れていないためです。
ワールドアセットのページに書かれていましたので、liltoonを導入しましょう。

シェーダーのダウンロードページは、ワールドアセットの説明欄にかかれているので、そこからダウンロードしましょう。
リンクを貼ってくれいたので、すぐに飛んでダウンロードします。
私はアバターのUnityでいじるときに入れていたので、ダウンロードせずインストールだけしました。
もしダウンロードしてないっていう人は、ダウンロードしてインポートしておいてくださいね。

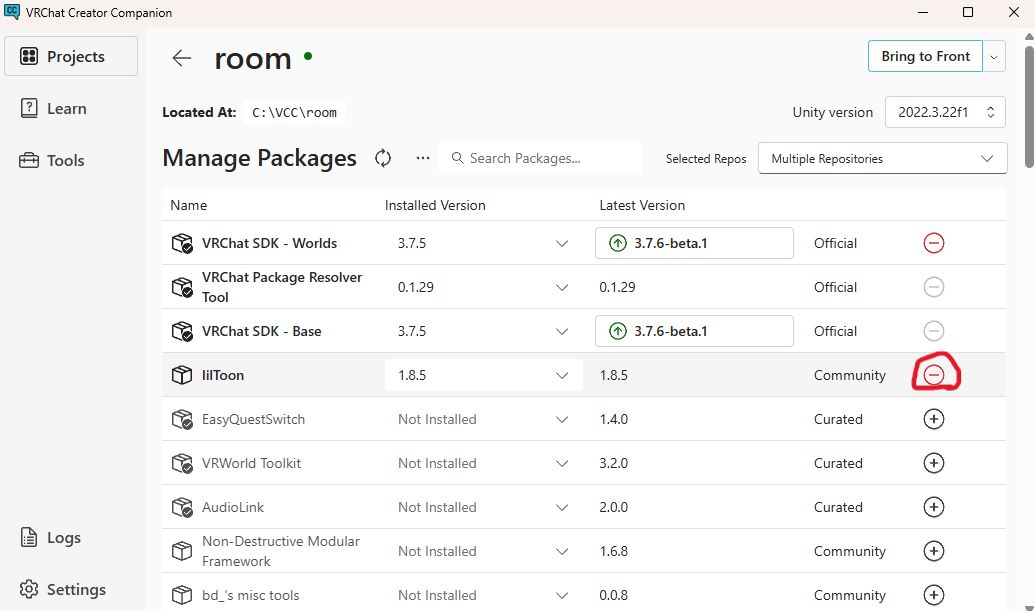
もしインストール済だよっていう人は、VCCのManage Packagesから、lilToonっていう項目があるので、赤枠部分の「+」になっていたら、クリックしてインストールします。
上の画像のように「ー」になっていたらインストール済です。

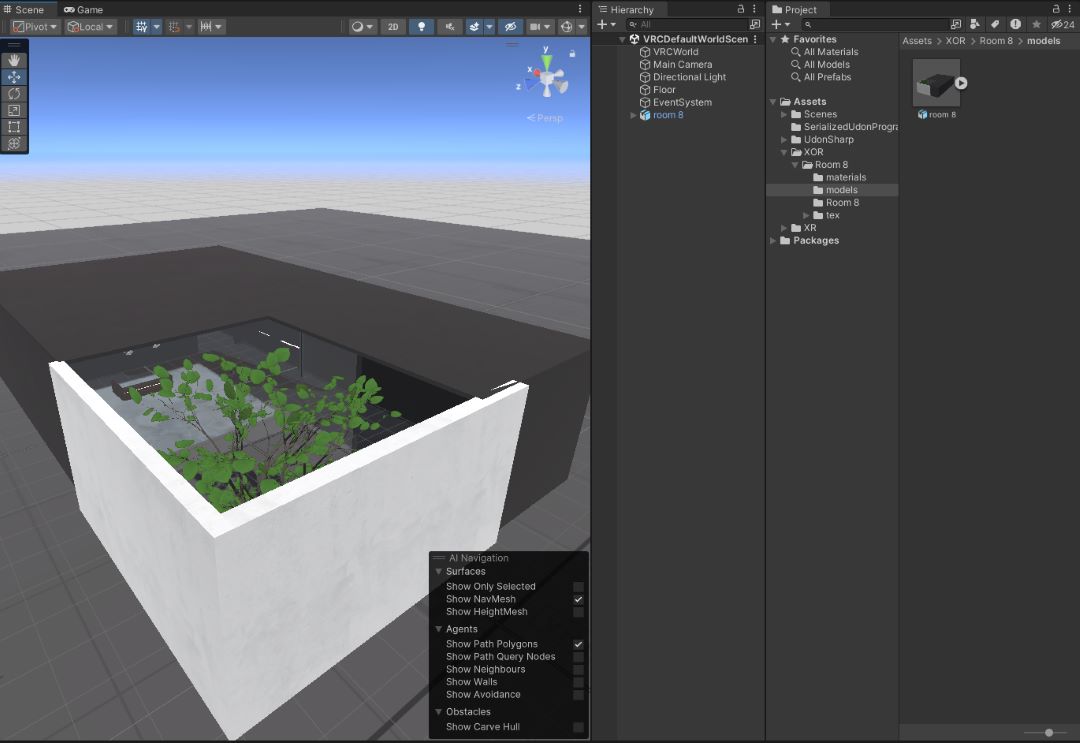
インストールが完了すると、こんな感じでさっきまでピンク色だったものが、緑色の葉っぱの色になりました。
これで対応できたかと思います。
初期で作られているフロアの非表示にしよう

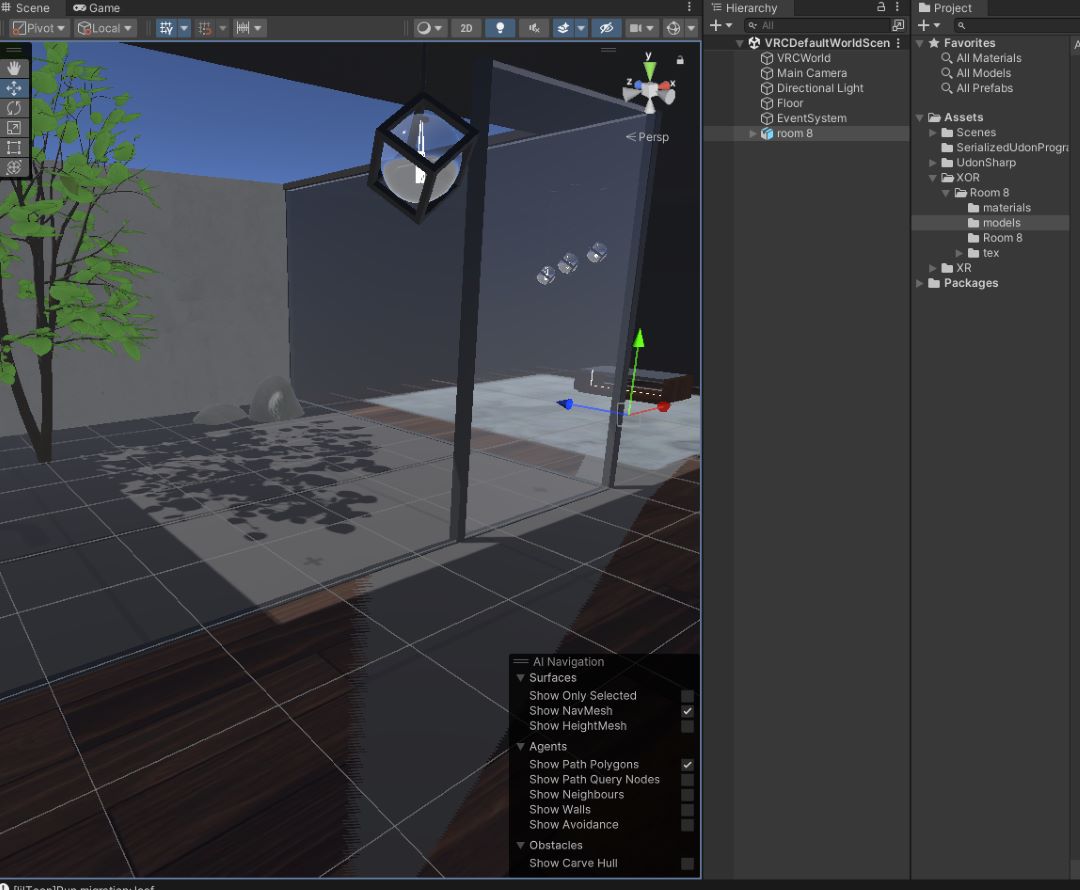
今度はワールドの中身を確認してみましょう。
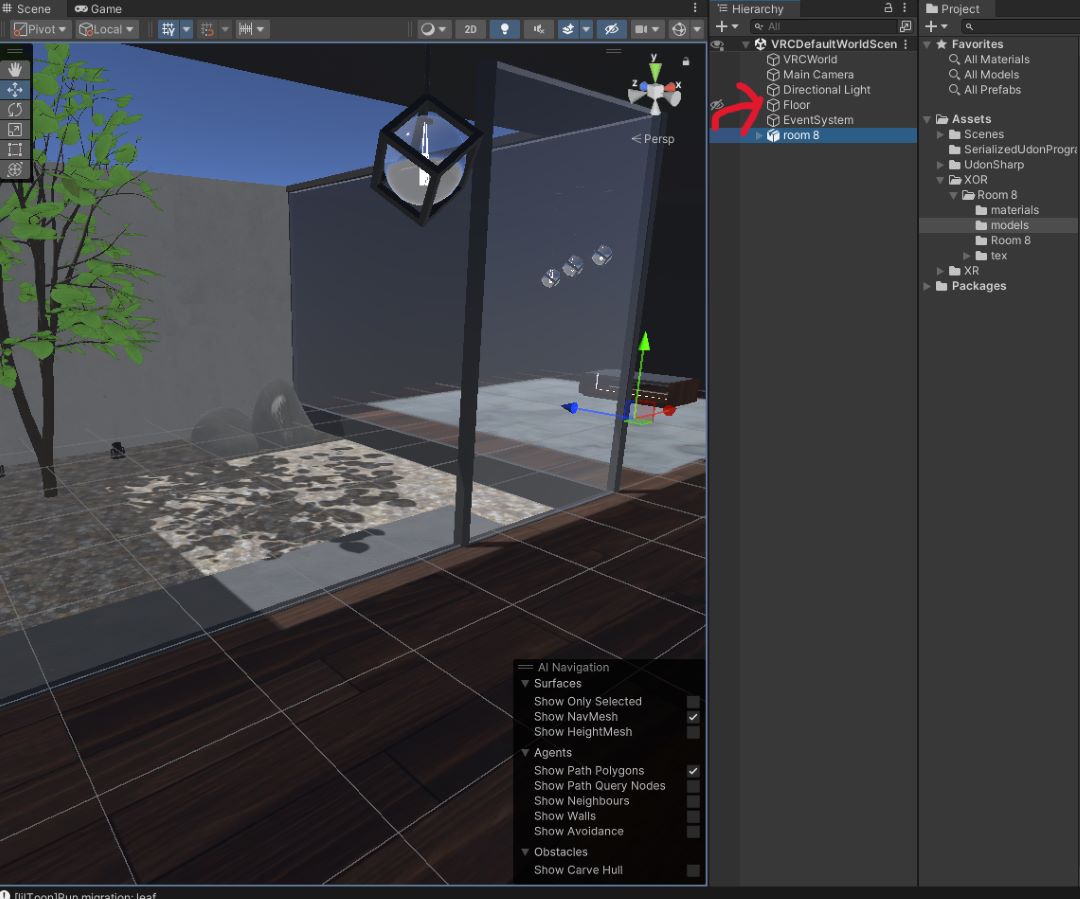
私が今回作っているワールドの中に入ってみると、こんな感じになっているんですが、これよく見ると床がおかしいの気づきますか?
茶色い床の部分とグレーの床の部分があるんですが・・。
これは、ワールドの初期で設定されているフロアが表示されていて、ワールドアセットと重なってしまっているためです。
ワールドアセットにもコライダーが入っているので、Unityの初期で入っているワールドのフロアを非表示にしてみます。

どれがフロアなのかな?というと、ヒエラルキーの中にある「Floor」と書かれているものです。
こちらを試しにOFFにすると、こんな感じでワールドの床面がちゃんと見えるようになりました。

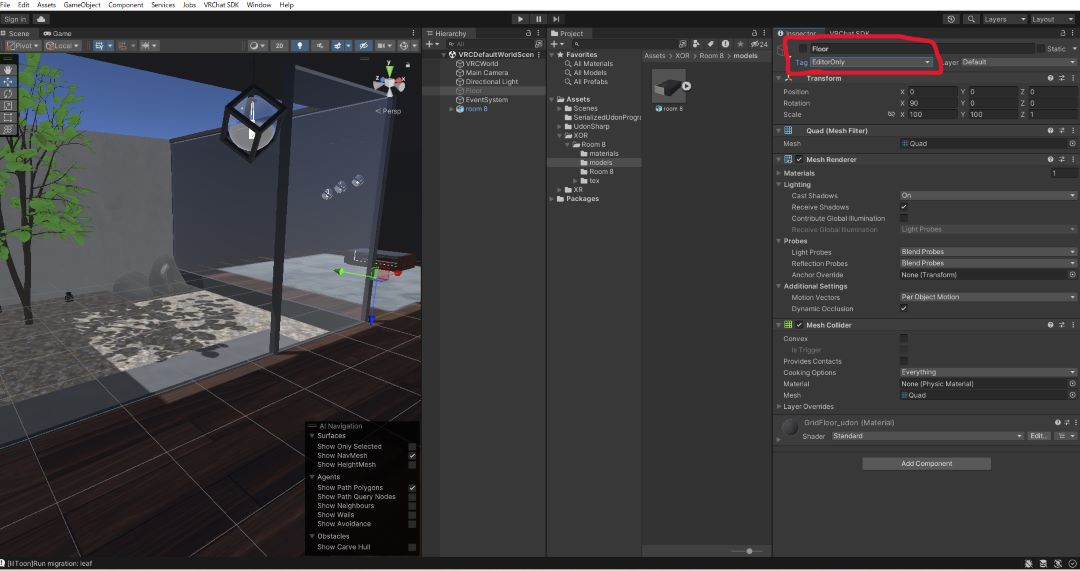
フロアの非表示にするには、インスペクターの中の赤枠部分のチェックを外して、「EditorOnly」にすることで、非表示にすることができます。
これで、ひとまずはUnityにワールドを読み込んで、アップロードできるようになったと思います。
作成したワールドをアップロードしてみよう!
いよいよワールドをアップロードする時が来ました。
ここまで早い人で、1~2時間くらいだったのではないでしょうか。
ここからは、今Unityでいじっていたワールドをアップロードしてみましょう。
VRChat SDKからShow Control Panelを開く

アバターのアップロード同様に、「VRChat SDK」から「Show Control Panel」をクリックしていきます。
すると、VRChat SDKのタブが立ち上がって、アバターアップロードの時に見たことがあるような設定画面が出ると思います。
おそらく初回は、VRChatアカウントの入力を求められると思うので、アカウント情報を入力しましょう。
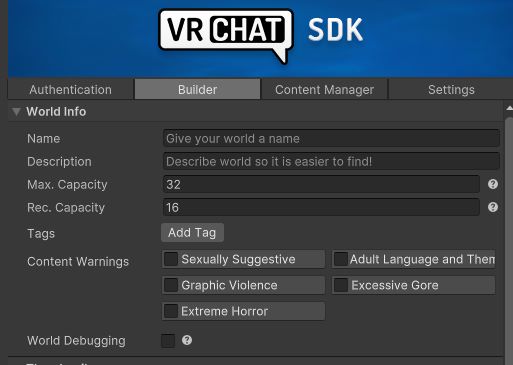
Builderのタブにすることで上のような画面になります。
この画面の説明としては
- Name:ワールドの名前
- Description:ワールドの説明
- Max.Capacity:ワールドに入れる最大人数
- Rec.Capacity:ワールドの推薦人数
- Tags:5つまで設定可能のタグをつけれる
- Content Warnings:NSFWに該当するかどうか、通常は不要です
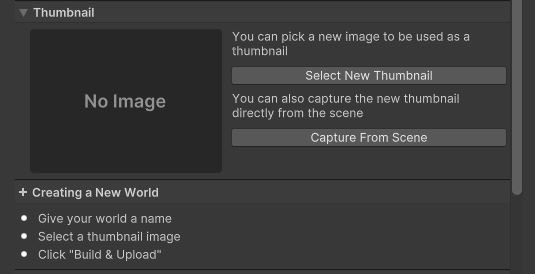
ワールドのサムネイル

こちらはアバターと同様です。
最初は適当な画像だったり、Sceneからキャプチャでいいと思います。
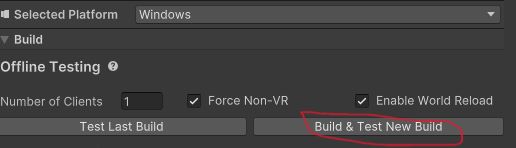
Build & Test New Buildを押してVRChatで動作確認をする

下にスライドするとこんな感じの項目があると思います。
赤枠部分のBuild & Test New Buildを押すことで、VRChatが起動して、このままの状態で動作確認をすることができます。

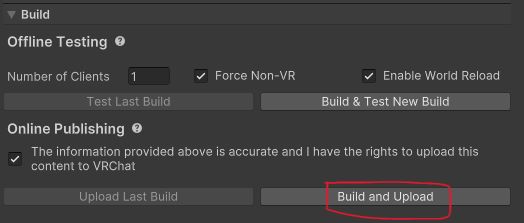
実際に公開したい場合は、その下のBuild and Uploadをクリックすることで公開することができます。
ワールドのアセットにコライダーを付ける
さぁ!自分の作ったワールドに入ってみよう!
っということで、もしこの記事を読んでいるあなたが、私と同じ手順で同じアセットを作っていたとしたら、この時点でVRChatに入ったところで、床が底抜けをしてしまい、無限落下していると思います。
実は、このワールドアセットにはコライダーがついていないようです。
そこで、ワールドのアセットにコライダーを付与していきたいと思います。
床にコライダーを付与しよう

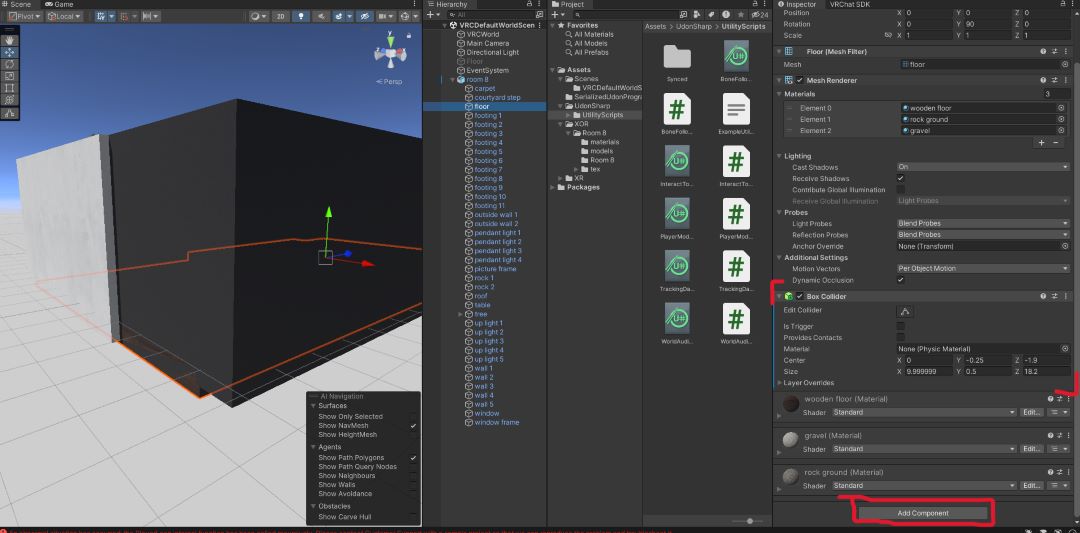
コライダーを設置したいオブジェクトをヒエラルキーの中から選択します。
今回はワールドアセットの「Floor」にコライダーを付けたいので「Floor」を選択し、インスペクターの一番下にある「AddComponent」をクリックしましょう。
手順としては、AddComponent>Physics>BoxColiderという感じでクリックしていき、Floorのオブジェクトにコライダーをアタッチします。
上の画面のようにBoXColiderという項目がでればOKです。
ここで、オブジェクトの形に合うように調整するんですが、今回は、Floorに合わせてあるので

こいつをクリックして、BoxColiderの設定は完了です。
もう一度、ワールドに入って確認してみてください。
これで床からの無限落下は無くなったと思います。
ただ、この方法でも、壁にはコライダーが設置されていないため、同じ方法で壁にもコライダーを設置してみましょう。
どうですか?これで、簡単ではあるけれど、自分のワールドをアップロードできたかと思います。
初めてのワールド制作すごく簡単だった!と思ってもらえたらいいんですが・・
私的には、特に躓くことなくここまで来ることができたので、次回からはワールドにいろいろな小物を置いていきたいと思います。
fa-check-square-oボックスコライダーをアセットにつける方法はこちらの記事で解説しています。
まとめ:Unity初心者でもワールドで製作はできた!

今回は、Unity初心者でもワールド制作をしてアップロードするまでの流れについて紹介してきました!
これまでワールド制作なんて難しそう・・って思ってきたけど、実際やってみると、配布されているアセットを使うことで、かなり手軽にできるようになっていました。
配布してくれる皆様に感謝ですね。
自分だけのワールドを作りたいって考えている方は、ぜひこの記事を参考にしてみてくださいね。
次のステップ:ワールドにQVPenを置いてみよう!












![VRChatワールド紹介 まいチク神経衰弱 - maichiku shinkei suijaku [jp] サムネイル](https://neet-blog-happily.com/wp-content/uploads/2026/01/VRChatワールド紹介-まいチク神経衰弱-maichiku-shinkei-suijaku-[jp]-サムネイル-150x150.jpg)




VRC-OF-THE-DEAD ワールド紹介-150x150.jpg)














![VRChatワールド紹介 まいチク神経衰弱 - maichiku shinkei suijaku [jp] サムネイル](https://neet-blog-happily.com/wp-content/uploads/2026/01/VRChatワールド紹介-まいチク神経衰弱-maichiku-shinkei-suijaku-[jp]-サムネイル-300x222.jpg)





をかき集めたポータルワールド-2-300x196.jpg)






