
どうもこんにちは!
ろんです。
画像を加工していろいろなサムネイル画像を作る人が増えてきましたが、「画像の背景だけを透過させたいなぁ」と思ったことはありませんか?
Macには標準で用意されているアプリ「プレビュー」を使うと画像の背景を透過させることができますが、透過する部分を細かく設定することはできません。
画像から背景を細かく設定して透過させるにはGIMPというソフトを使うことで、画像から好きな部分だけを残して背景を透過することができます。
画像の背景を透過するといろんな背景を組み合わせることができるようになるので、画像編集する人にとってはぜひ覚えておきたいことと思います。
この記事ではGIMPを使って画像の背景を透過せる方法を紹介していきますので、ぜひ参考にしてみてくださいね。
Macのプレビューで画像の背景を透過させる方法はこちらの記事を参考にしてみてくださいね。
fa-hand-o-rightMacならプレビューで画像の背景を透過にできる!?画像の背景を透明にする方法
目次だよ
GIMPを使って画像の背景を透過させる方法

それでは早速、GIMPを使って画像の背景を透過させる方法について紹介していきます。
この記事ではGIMPをDL➡︎インストールしてあるものとして解説していきますね。
GIMPを起動➡︎画像を読み込む

GIMPを起動すると上のような画面になると思います。
まずは背景を透過したい画像データを読み込んでいきましょう。

画像を読み込むには、読み込みたい画像をGIMP中央部分にドラッグします。
ファイル➡︎インポートでも読み込ませることができます。
画像をうまく読み込むことができると、上の画像のように読み込んだ画像が表示されます。
今回はこちらの画像を使って背景を透過させていきたいと思います。
ここまででやったこと
- GIMPを起動する
- 読み込みたい画像をドラッグする
ここまではGIMPを起動して、画像を読み込ませるまでを操作しています。
背景を透過するにはアルファチャンネルを追加する

画像の背景を透過するためには
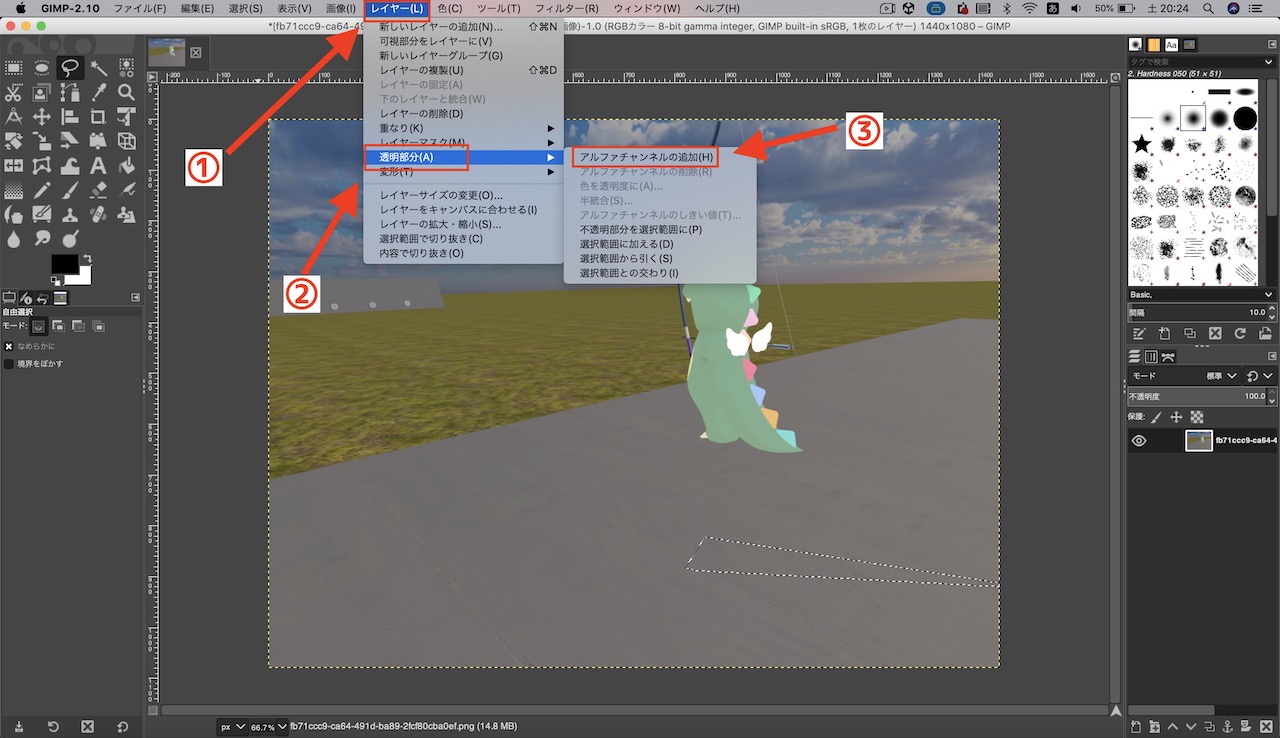
- レイヤー
- 透過部分
- アルファチャンネルの追加
の順でクリックしていきます。
順番にクリックしていき、赤枠部分「アルファチャンネルの追加」を最後にクリックしてくださいね。

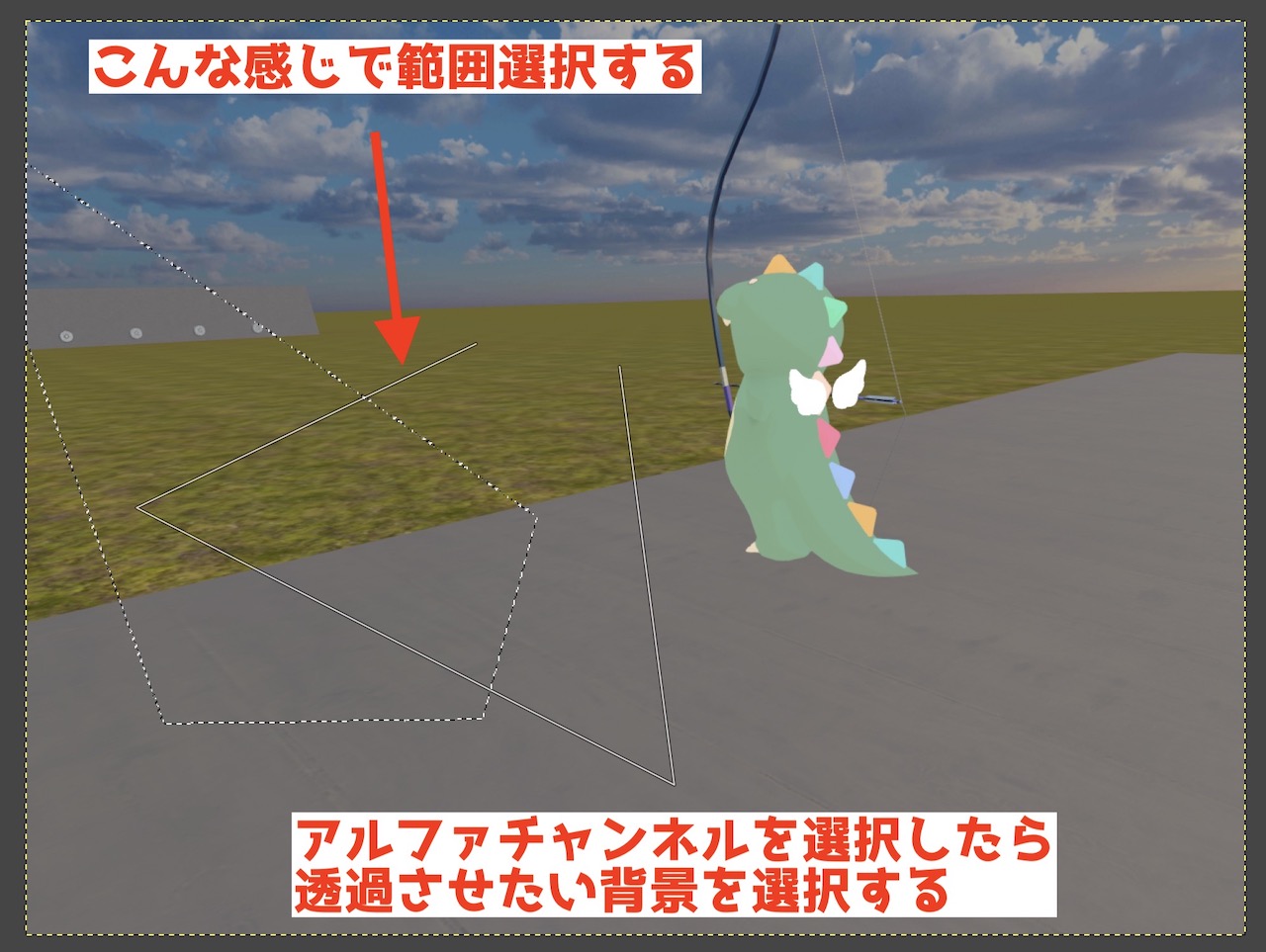
アルファチャンネルを追加すると上の画像の➡︎部分のようにマウスでクリックした箇所に線を引くことができるようになります。
あとは透過させたい部分を選択し、「Fn」+「delite」キーをクリックします。
うまく選択できていると選択した部分の色が変わります。

fa-check-square-oアルファチャンネルが追加できない人はこちらの記事を参考にしてみてください。
fa-hand-o-rightGIMPで画像にアルファチャンネルを追加できない!対処法は?
4つの選択方法:不要背景を透過にしていく

4つの選択方法
- 矩形選択➡︎四角形に選択する
- 楕円選択➡︎楕円形に選択する
- 自由選択➡︎マウスで自由に選択する
- ファジー選択➡︎近色を取得して選択
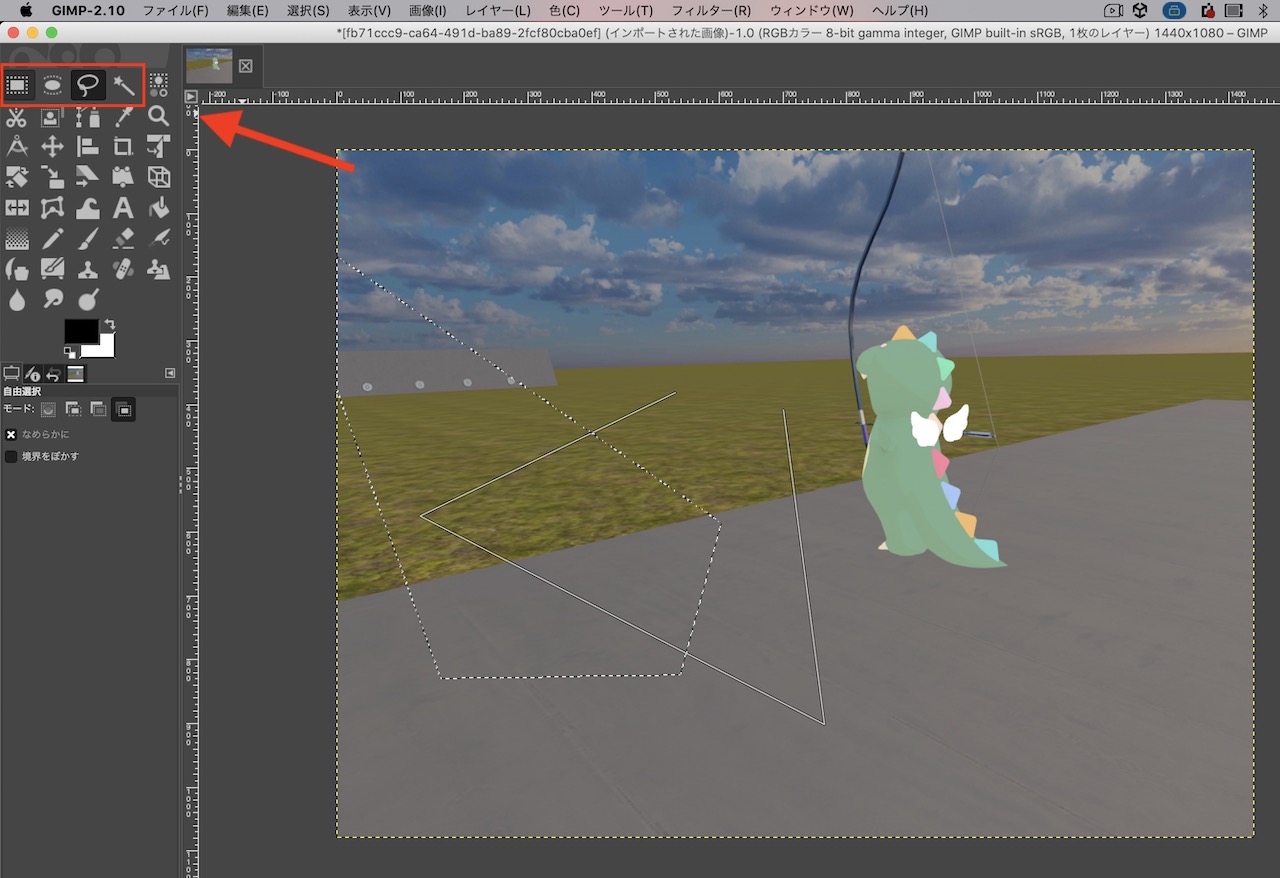
GIMPには4つの選択方法があって、画面左上の赤枠部分をクリックすることで、それぞれ4つの選択方法を使い分けることができます。
個人的には自由選択で少しずつマウス操作をしながら透過させていく方法がよく使います。
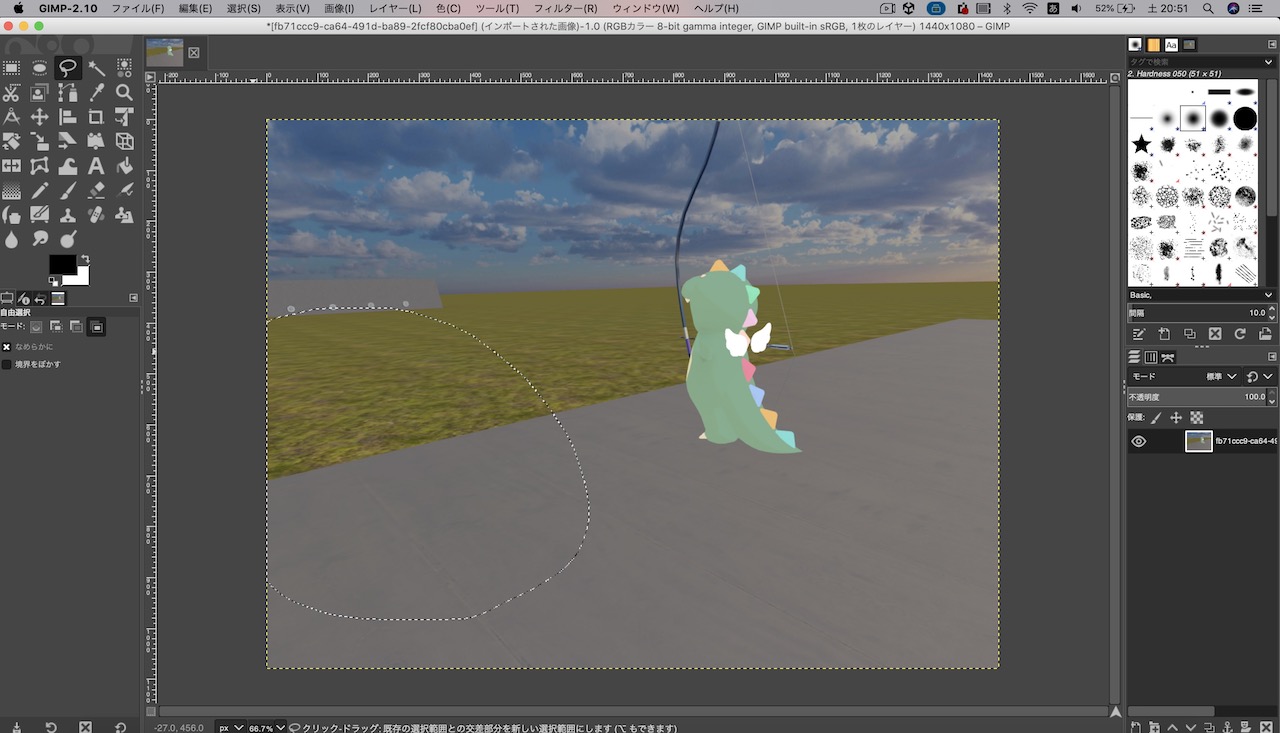
今回は上の画像を自由選択で透過させたい部分を選択し、アルファチャンネルを追加していきます。

自由選択をクリックしたまま、画面左下側をマウス操作で丸く描いてみるとこんな感じになります。
点線のような表示になるので、最後はEnterを押すと綺麗に円形になります。

Macキーボードで「Fn」+「delite」を押すと、上のように白黒の状態になります。
画像データの拡張子は「PNG」となって、このまま保存して開くと白黒の部分は透過されています。
試しに上のキャラクターの背景を透過させていきたいと思います。
GIMPを使って画像の背景を透過してみよう!
自由選択で不要な部分を大まかに透過する

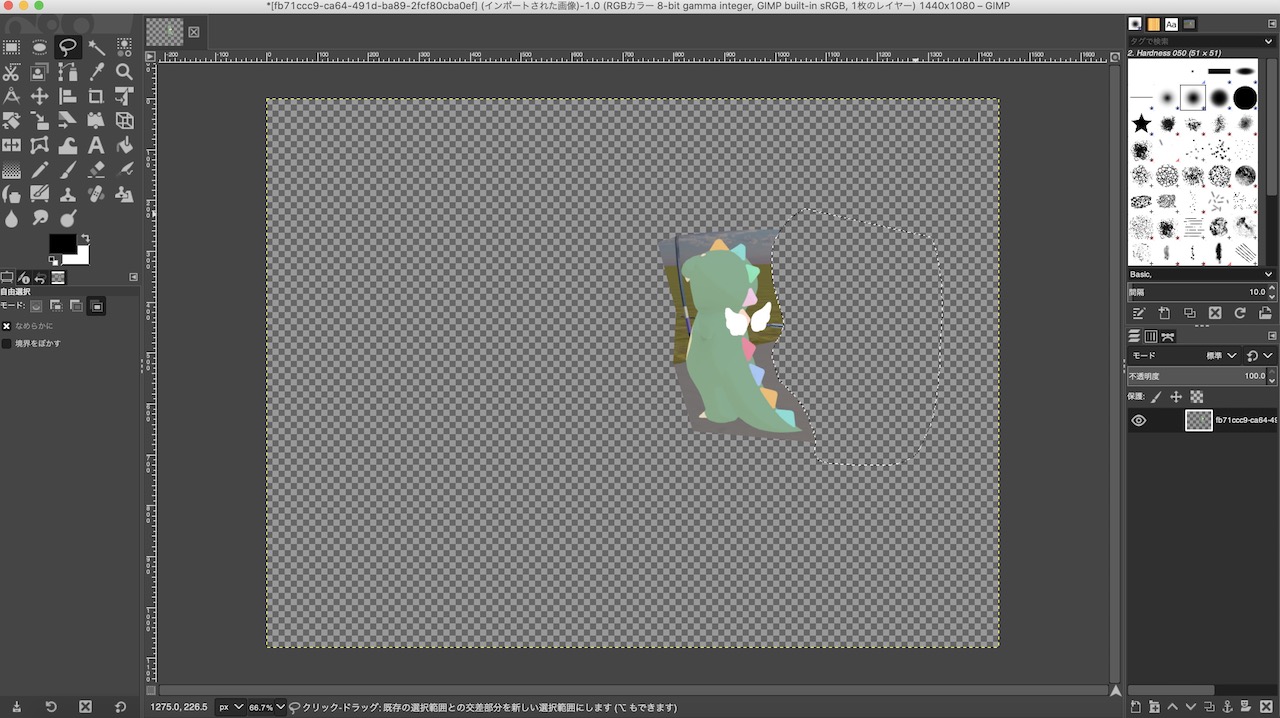
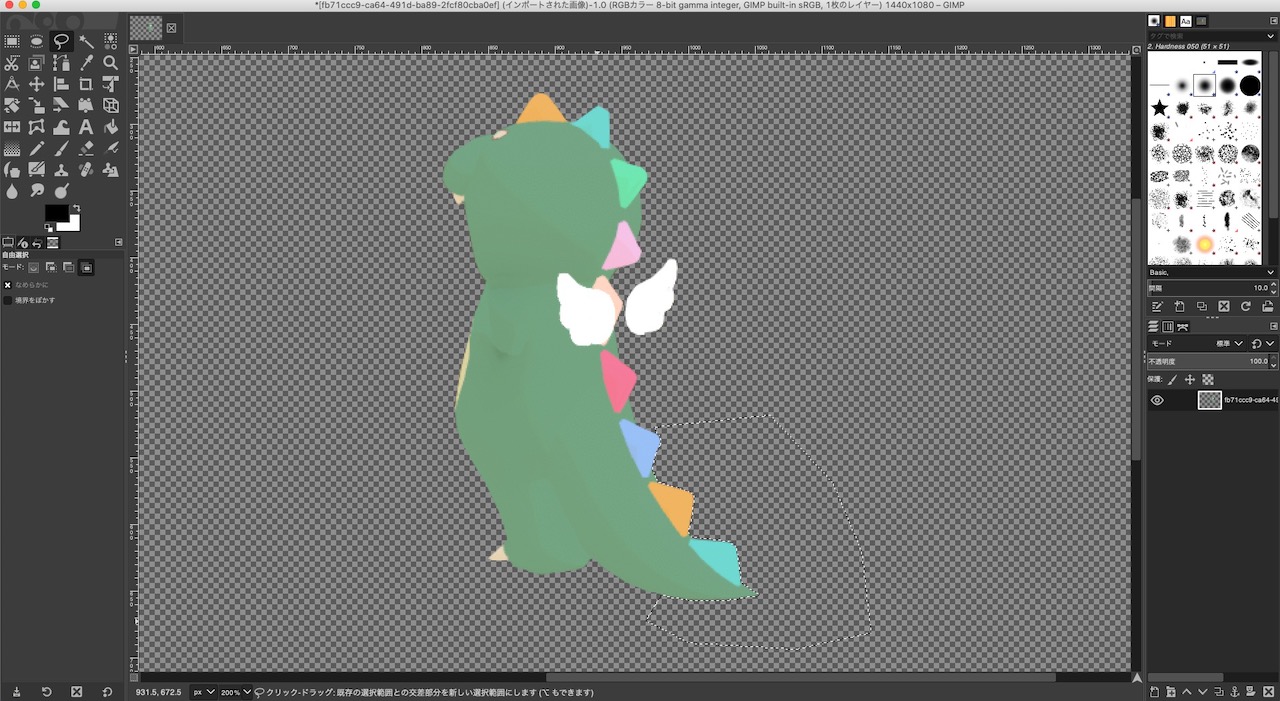
僕のやり方ですが、まずは残したい画像の周りを自由選択しておいて「Fn」+「delite」しています。
上の画像のようなイメージになったら、もう少し見やすいようにサイズを上げてみます。
画像のサイズを拡大する

このままのサイズだと、残したい画像の周りを細かく範囲選択するときに見にくいですよね。
赤枠部分をクリックし画像を拡大していきます。
400%や800%など、自分の見やすいように拡大してくださいね。
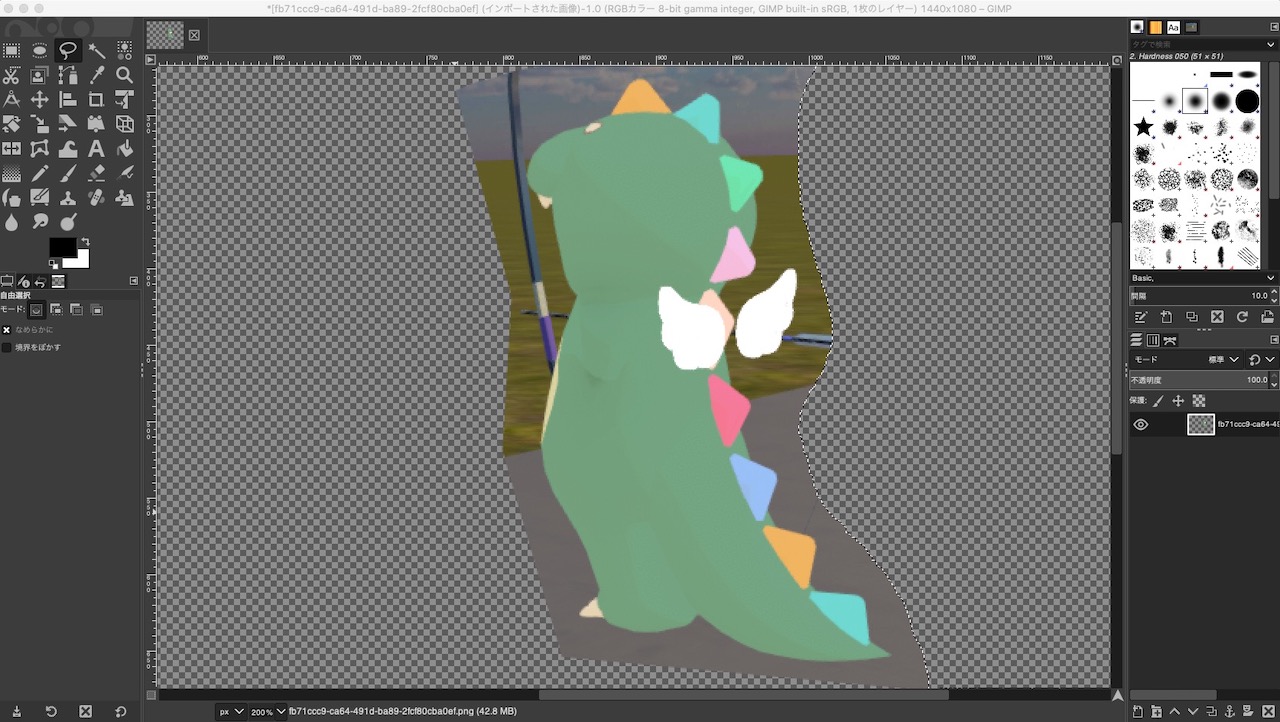
画像拡大200%と400%

こちらは画像200%に拡大したものです。
最初に読み込ませた画像に比べると大きく拡大されていると思います。
このままでも画像の周りを範囲選択できますが、もう少し拡大します。

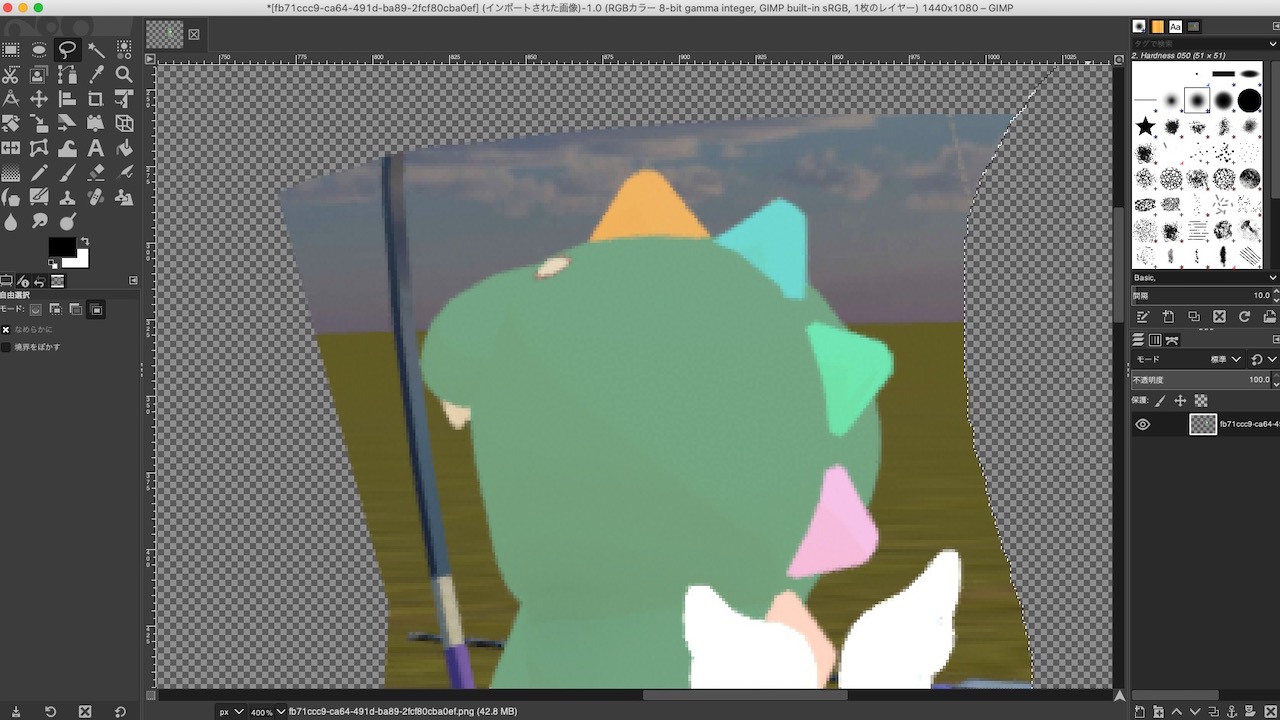
個人的にはこのくらい拡大した状態で範囲選択をしていきます。
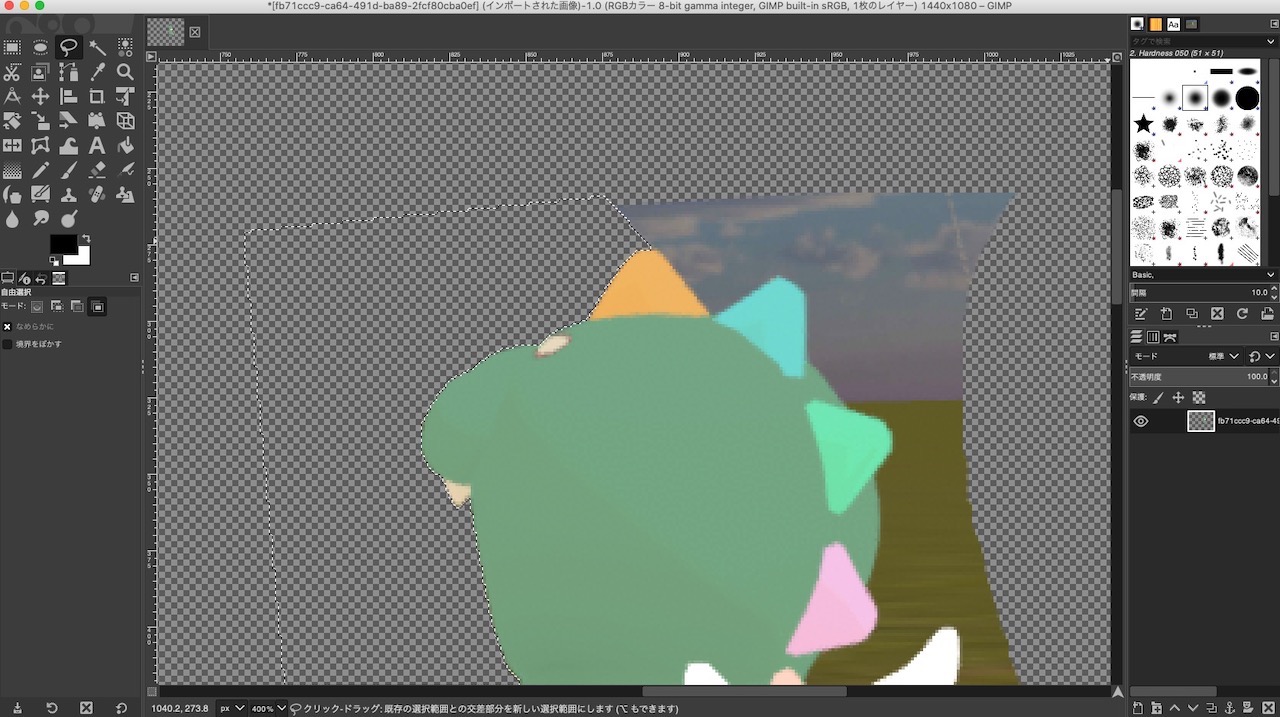
キャラクターの輪郭部分を少しずつマウスでクリック、もしくわなぞって背景部分だけを透過させていきます。

画面左側半分だけ選択してアルファチャンネルを追加してみました。
拡大してみてみると、キャラクターの周りを細かくマウスでクリックして選択しているのがわかると思います・・。
これをキャラクターの輪郭部分全部を選択して、背景を透過させていきます。
背景を透過したら画像データを保存しよう!

上の画像のようにキャラクターの背景全てを選択し、背景を透過することができたら保存していきます。

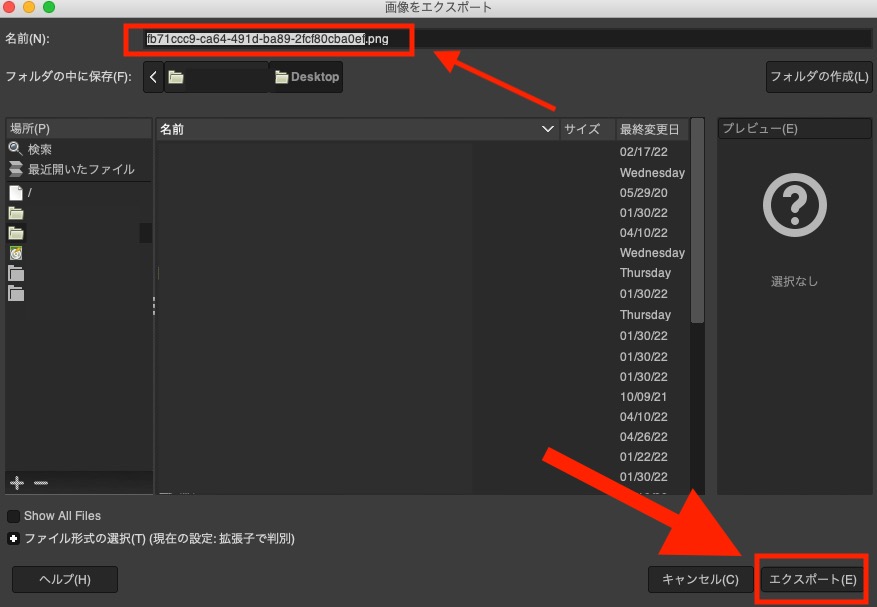
編集した画像を保存するには赤枠部分「ファイル」➡︎「Export As」をクリックしていきます。

こんな感じの小窓が開くので、画面左上の保存ファイル名を入力します。
その下の、ファイルの保存先はデスクトップにしておくとわかりやすいですよ。
最後は画面右下の赤枠部分「エクスポート」をクリック。

最後に小さい小窓が開くので、もう一度「エクスポート」をクリックします。
これで画像ファイルの保存ができたと思います。
デスクトップを確認して開いてみましょう。
Macの場合、全画面表示にして背景が黒色になっていれば透過することができていると思います!
他の画像とレイヤーを別にして背景を別の画像と合わせることができるか確認してみてくださいね。
まとめ:GIMPを使えば画像の背景を透過できる

今回はGIMPを使って画像の背景を透過させる方法を紹介させていただきました。
GIMpを使って画像の背景を透過させるには
- レイヤーを開く
- 透明部分➡︎「アルファチャンネルを追加」
- 透過させたい箇所を範囲選択する
- 範囲選択したら「Fn」+「delite」で透過
という流れです。
Macのプレビューでも画像の背景を透過することはできますが、GIMPのように細かい箇所まで範囲選択をし透過することはできません。
キャラクターや人間など細かく画像から切り抜いて背景を透過させたいという人はGIMPを使うのが良いでしょう。
画像の背景を透過させたいと考えている人は参考にしてみてくださいね。
合わせてこんな記事も読まれています
fa-hand-o-rightMacならプレビューで画像の背景を透過にできる!?画像の背景を透明にする方法
fa-hand-o-rightMacで画像にモザイクをかけるならToyViewerを使おう!
fa-hand-o-rightMacの画面を音声付きで録画したい!標準ソフトで録画するには??
fa-hand-o-right画像加工にMacのプレビューが超優秀な件!ブログやSNS投稿用の画像を加工しよう!
fa-hand-o-rightMacでフォートナイトをプレイする方法!DL方法を画像付きで紹介!
fa-hand-o-rightMacの空き容量を確認する方法!その他って何?削除する方法はある?
fa-hand-o-rightMacでスクリーンショットの撮り方は?保存場所はどこ?画面を保存する



















































