WordPressテーマ「Diver」を使っていると
- 記事下にコメント欄を表示したい
- Diverのコメント欄ってどこから設定するの?
っと考えた人はいると思います。
テーマによっては初期設定でコメント欄が表示になっているものもある中で、Diverは初期設定ではコメント欄が表示されるように設定されていません。
そこで今回はDiverを使っている方向けにコメント欄を表示する設定を紹介していきたいと思います。
目次だよ
WordPressテーマ「Diver」でコメント欄を表示する方法
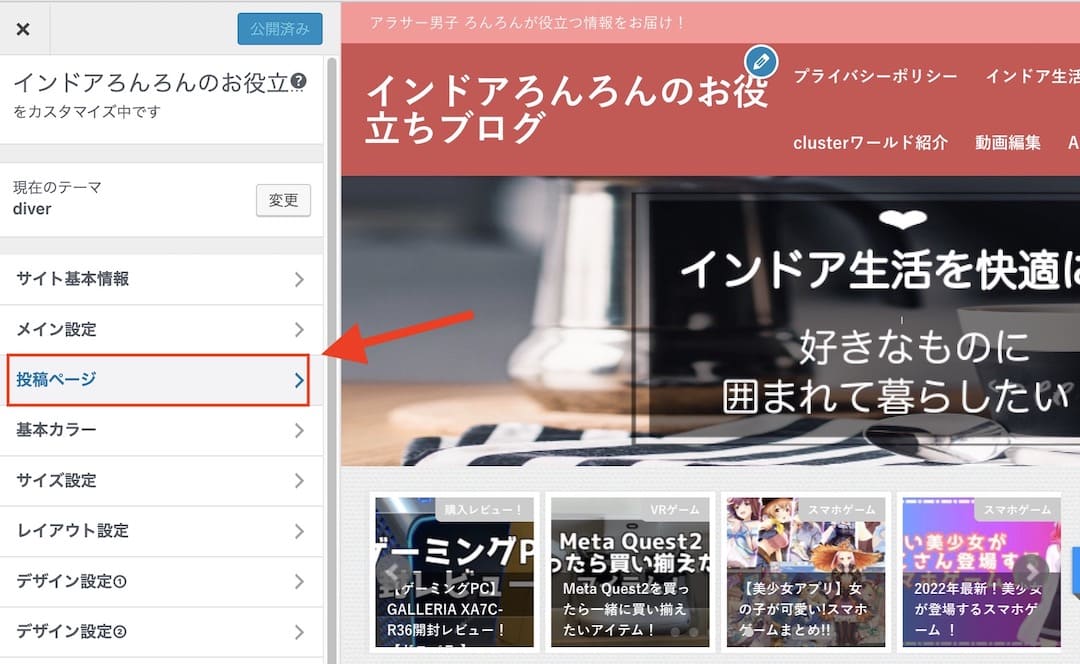
ダッシュボードから外観➡︎カスタマイズをクリック

Diverのダッシュボードを開き「外観」➡️「カスタマイズ」を開きます。
上のような画面が開くので「投稿ページ」をクリック。
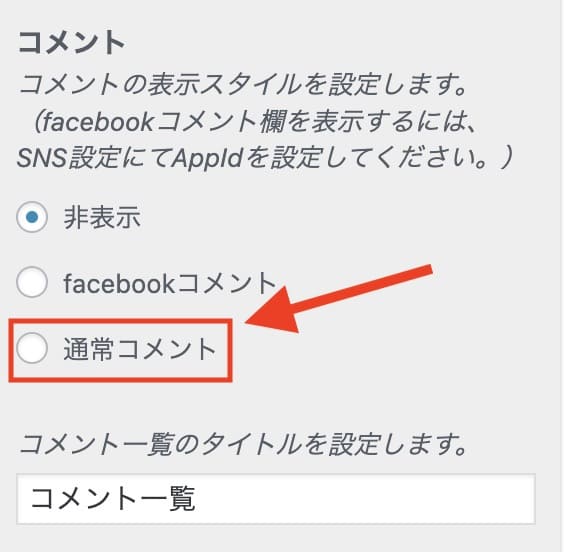
通常コメントにチェックを入れる

投稿ページをクリックすると、上のような画面になるので赤枠部分「通常コメント」にチェックを入れます。
チェックを入れたら、画面上にある「公開」ボタンをクリックして保存することを忘れずしてくださいね。
ここにチェックを入れると、Diverの記事下にコメント欄が表示されるようになります。

ろん
上のような画面がないよ!って人は、下にスクロールしてね!
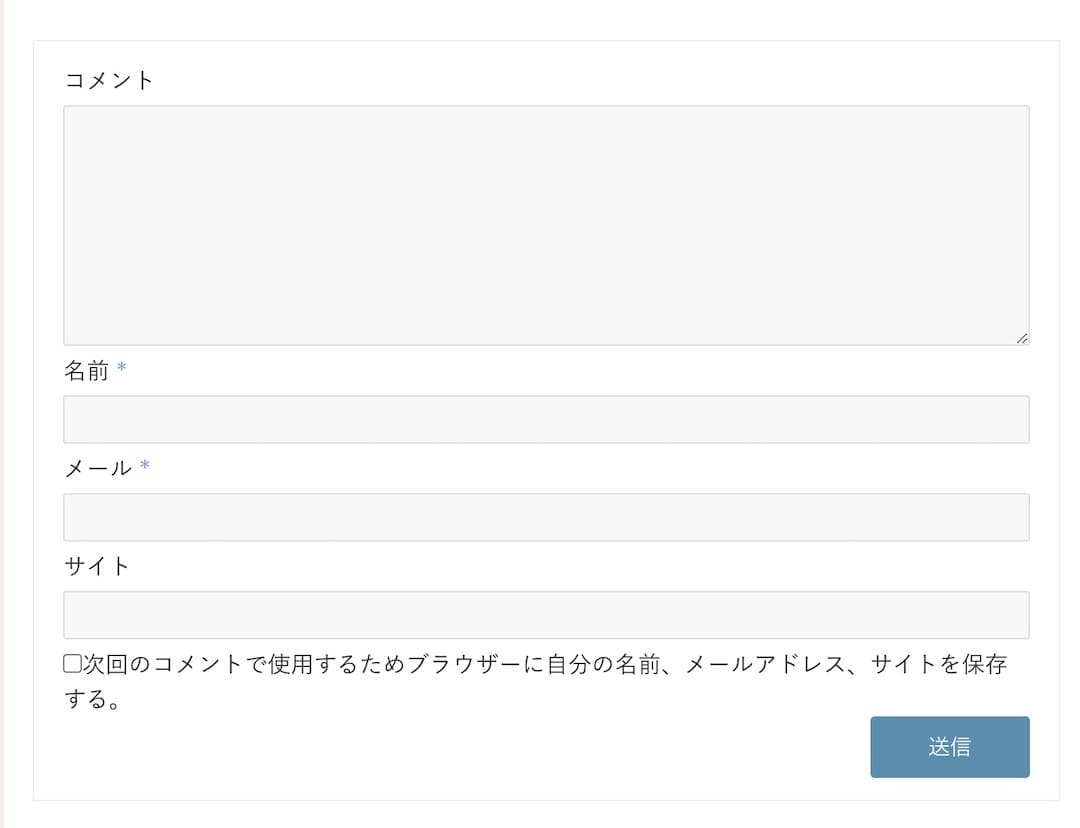
コメント欄が表示されているか確認しよう

記事下を確認すると、「この記事を書いた人」と書かれている箇所の下に、上のようなコメント欄が追加されていると思います。
これでDiverのコメント欄の表示方法は完了です。
お疲れ様でした!
Diverにコメント欄を追加する方法:まとめ
今回はWordPressのテーマ「Diver」を使っている方向けに、コメント欄を追加する方法について紹介させていただきました。
Diverでコメント欄を追加するには
- ダッシュボードを開き
- 外観➡️カスタマイズ
- 投稿ページを開き通常コメントにチェックを入れる
ことで追加することができます。
Diverを使っていてコメント欄を表示したい方は参考にしてみてくださいね♪
合わせてよく読まれる記事はこちらもどうぞ!