
今回は、WordPressの有料テーマ《Diver》の紹介記事になります。
- Diverはどんなことができるの?
- 初心者でも扱えるの?
- Diverで使える機能を知りたい
こんな疑問にお答えします。


「Diver」は、高木 貴人さん率いるDiver開発チームが手がける有料テーマです。
実際にいくつものサイトを運営してきている開発陣が、「企業に納品してきたノウハウと技術をすべての人に利用可能なWordPressテーマ」をモットーに作られています。
Diverの特徴
・SEO対策をプラグイン不要
・訪問者のサイト回遊率アップ
・ブログ初心者でもアフィリエイト収益を最大化
・豊富なカスタマイズ機能
この記事では実際にDiverを使って運営している僕が、Diverでできることを紹介していきたいと思います。
ブログテーマをDivreにしようか迷っている人は参考にしてみてくださいね。
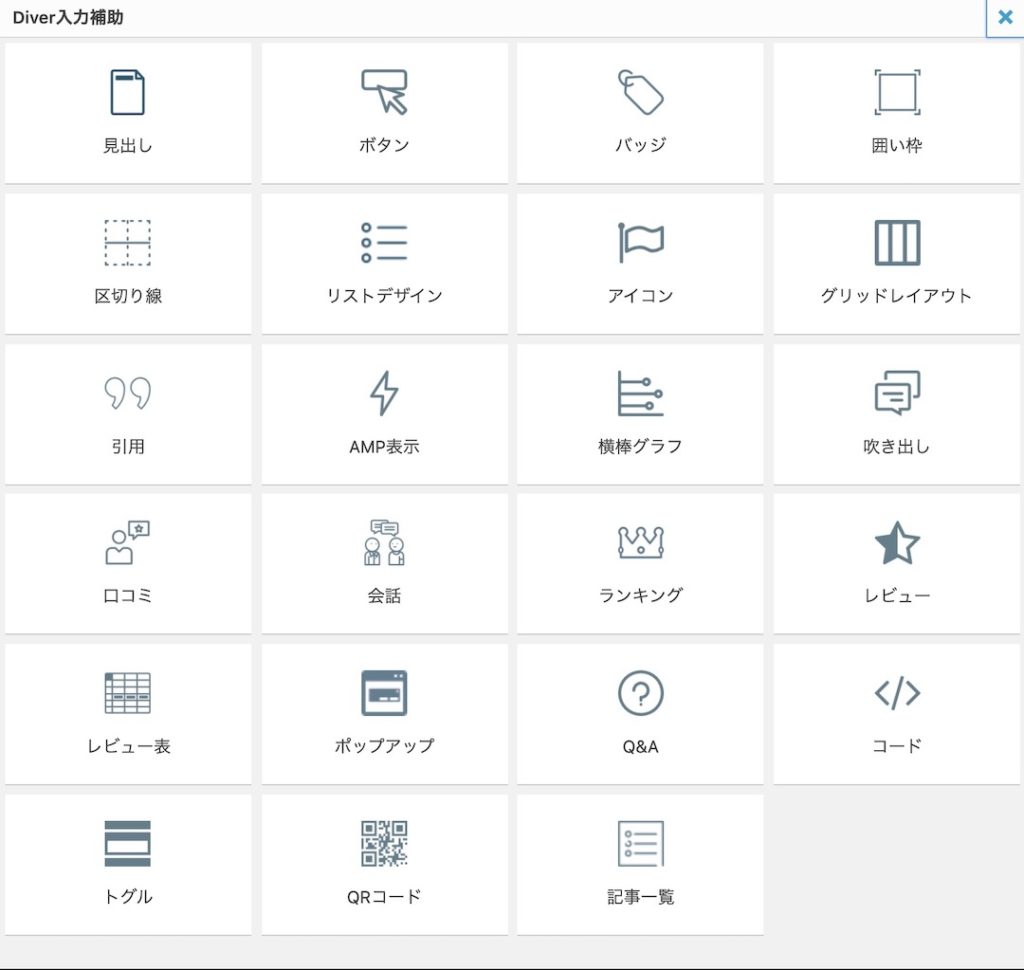
Diverでできること!入力補助機能がすごい!

Diverでは、記事作成時の機能として「入力補助機能」という便利な機能があります。
入力補助でできるのは全部で23個の機能があって、HTMLとかCSSがわからないっていう人でもクリック操作で扱えると思います。
入力補助機能でできること
・引用
・口コミ
・レビュー表
・会話
・ランキング
だいたい僕がよく使う入力補助機能を例に紹介していきたいと思います。


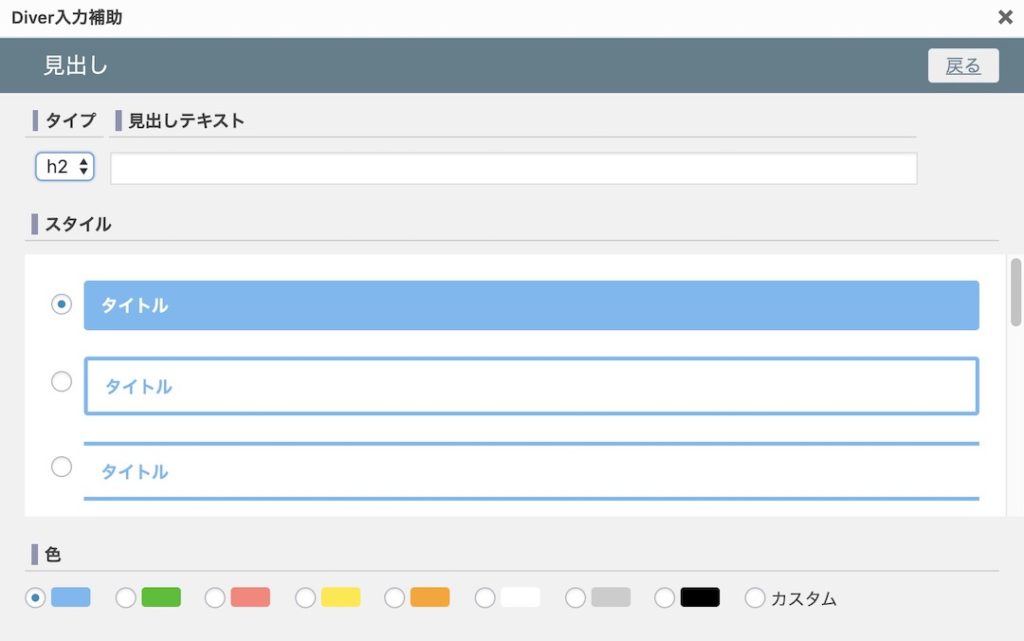
Diverの見出しは全11種類

Diverの入力補助で選べる見出しは全部で11種類あります。
Diverの見出しでできること
・見出しテキストを入力
・見出しスタイルを選ぶ
・見出しのカラーを選ぶ
上の画像を見てみるとイメージつきやすいと思うのですが、見出しタイプを選んだら見出しに設定したいテキストを入力。
そのあとで見出しのスタイルを選んだら、見出しのカラーまで選べるようになっています。
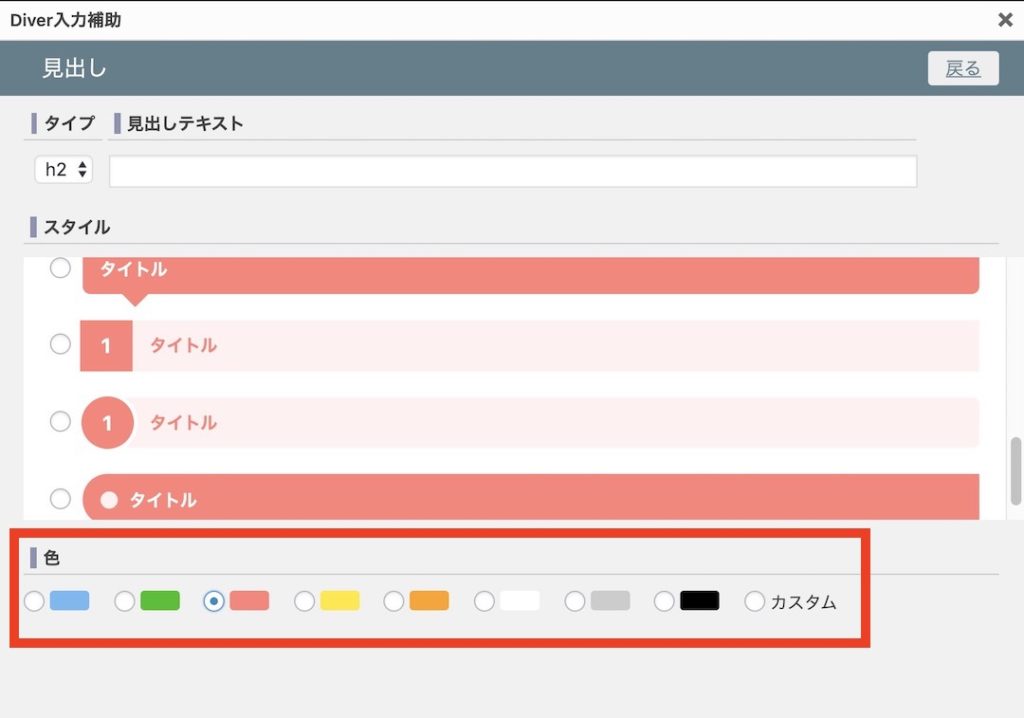
実際に見出しのカラーを変更するとこんな感じです。

見出しのカラーをピンクに設定してみました。
水色からピンクにするだけでガラッと記事内のイメージが変わりますよね。
カラーの変更方法は、上の画像の赤枠部分をクリックすることで変更できます。
見出しで選べるカラー
・緑
・ピンク
・イエロー
・オレンジ
・ホワイト
・グレー
・ブラック
・カスタム←もっと細かく選べる
見出しに設定できるカラーは、デフォルトで7つのカラーから選べます。
また、「もっと自分で色を選びたい!」っていう人のために、カスタム機能を使うと、かなり細かく色を選ぶことができますよ。


便利な引用機能

続いては、他の記事を引用したいときに便利な「引用」です。
引用でできること
・引用タイトルの入力
・引用先URLの入力
Diverの入力補助を使うと、どこに引用文を入力してどこにタイトルを入力するのか?どこに引用元URLを入力したらいいのか迷うことがなくなります。
上の画像の赤枠部分にそれぞれ必要事項を入力していけばOKです。
出来上がった引用ページがこれです。
ここに引用文を書き込む
これで、どこのサイトからどの部分を引用しているのかわかりますよね。


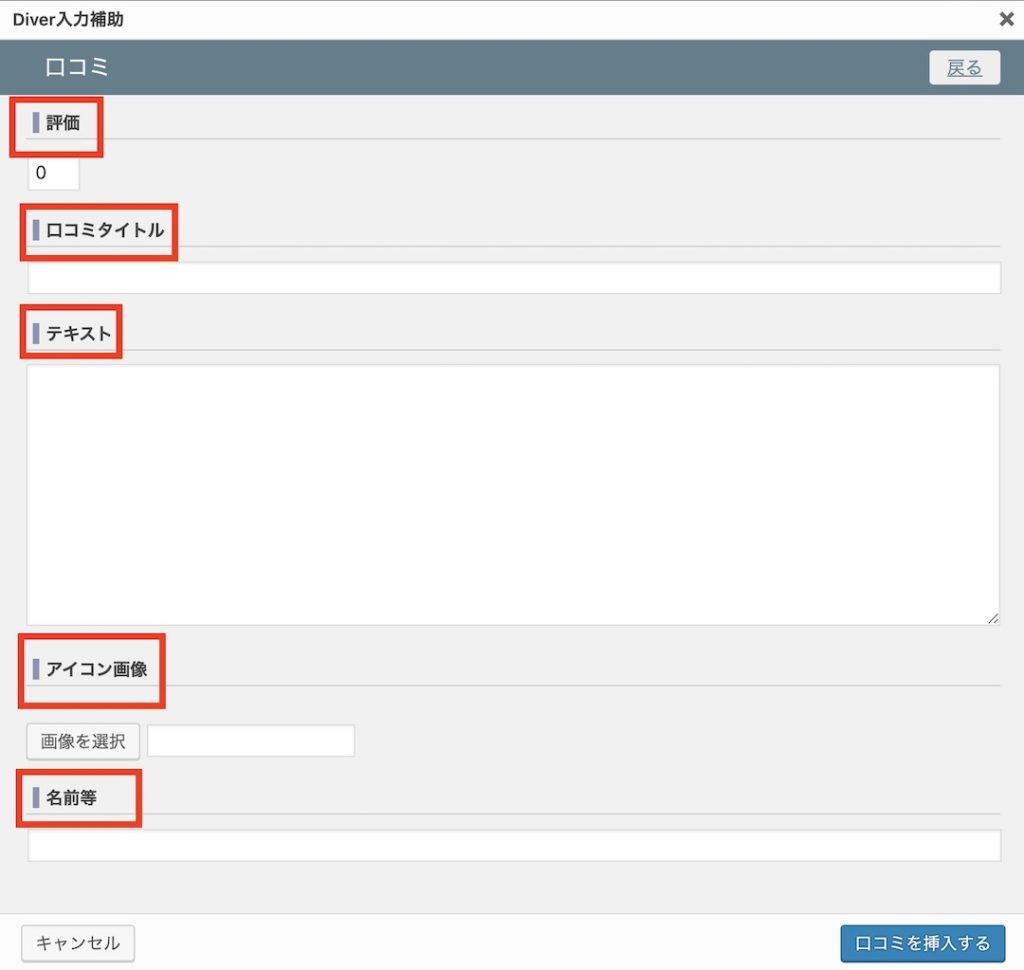
アフェリエイトで力を発揮する口コミ

続いては、アフェリエイトする時に力を発揮する「口コミ」です。
口コミでできること
・口コミタイトル
・口コミ本文の入力
・アイコン画像の挿入
・口コミ者の名前入力
インターネットを使って何か商品を購入する時って、必ず口コミを目にしますよね。
口コミってどうやって作っているんだろう?っと思っていたのですが、Diverの入力補助を使うと口コミ作成もカンタンにできます。
例えばこんな感じ
Diverを使ったらアクセス数が伸びました!
Diverを使ってからサイトのアクセス数が上がりました。
豊富なカスタマイズ機能と、HTMLの知識がない僕でもデザイン性を追求したおかげでお気に入りのサイトになりました。
タイトルと評価、コメントに投稿者の名前まで綺麗に収まっています。


商品の良さを一瞬で伝えるレビュー表

続いては、5段階評価でレビューできる「レビュー表」です。
| Diverの評価 |
|
Diverのオススメ度 |
|
|---|
こんなレビュー評価してあるのをよく見かけませんか?
目視でその商品の良さをアピールできるレビュー表なのですが、自分でHTMLいじって表示させるのは難しいですよね。Diverならこんな感じのレビュー表もクリック操作でできちゃいますよ。
しかもこのレビュー評価いくつも作ることができるので
| Diverの評価 |
|
Diverのオススメ度 |
|
|---|---|---|---|
| エックスサーバーのオススメ度 |
|
A8netのオススメ度 |
|
なんていう感じにも作ることができます。


囲い枠:ボックス枠とも言う

囲い枠は、この記事でもなんども使っているのですが文字を囲ってあげる枠のことです。
タイトル部分と本文に分けて囲ってあげられるので、簡潔に伝えたいことを箇条書きにするときなどに使用します。
囲い枠でできること
・アイコンの入力
・テキストの入力
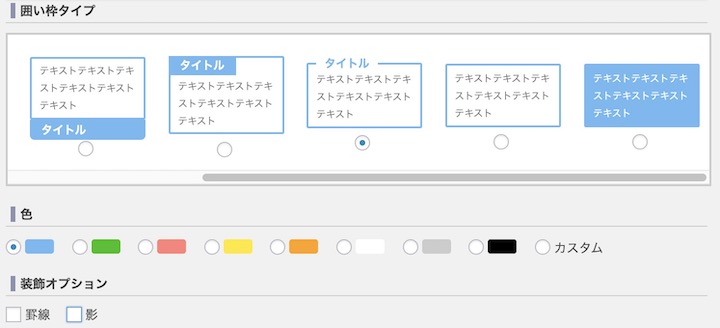
・囲い枠タイプの選択(全7種類)
・囲い枠のカラーの選択
・装飾オプションの選択
上の枠も囲い枠なのですが、こんな感じで囲い枠のデザインも変更できます。
囲い枠は全7種類の中から選べちゃいます。


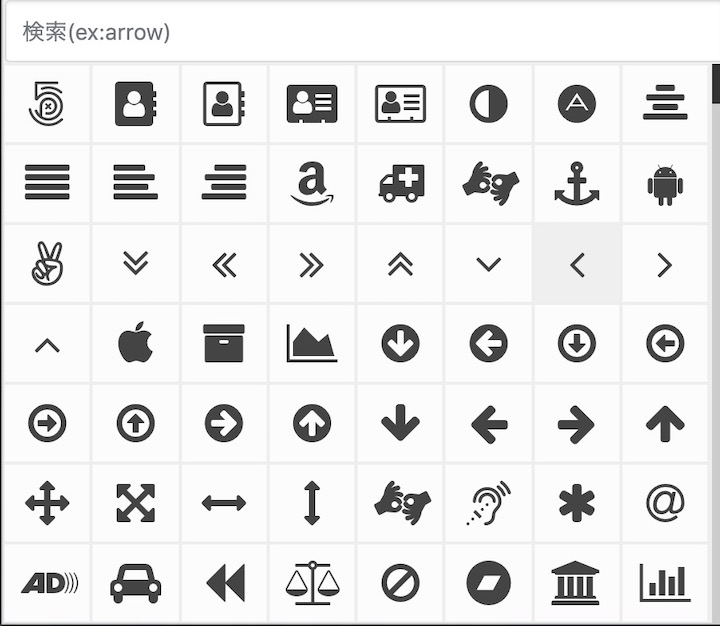
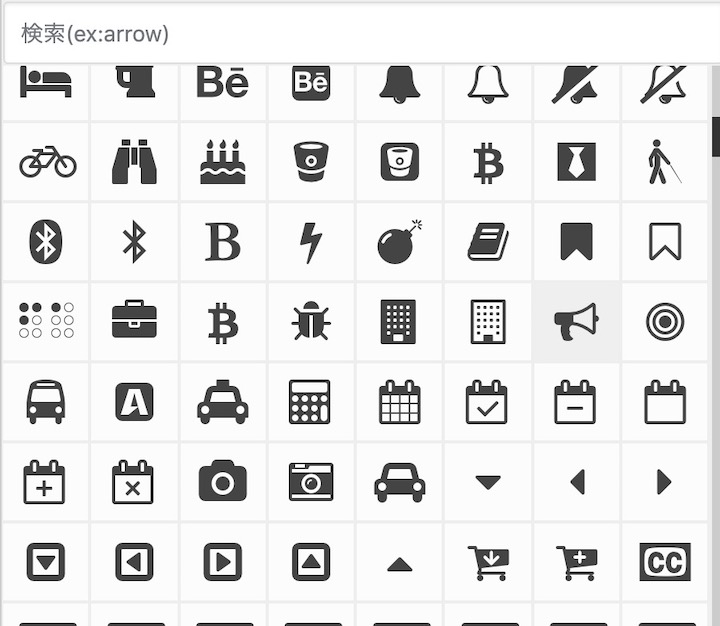
しかも、タイトルの左側についている可愛らしいアイコンも豊富な種類の中から選ぶことができます。


ここで紹介しているアイコンはほんの一部ですが、画像右側のスライドバー(黒部分)を見ていただけると、この一覧の多さが伝わると思います。

しかも、囲い枠のカラーも好みの色に変えることができます。
囲い枠に枠線をつけるとこんなこともできるよ
・枠組みを緑
・囲い枠の背景にも色を設定できるよ
・箇条書きにしたら罫線も入れられるよ


会話機能を使ってキャラクターに会話をさせよう!

続いては、記事内でキャラクターで会話ができる会話機能です。


アフェリエイターに嬉しいランキング作成機能

・SEO対策をプラグイン不要で
・訪問者のサイト回遊率アップ
・ブログ初心者でもアフィリエイト収益を最大化
・豊富なカスタマイズ機能
こちらはアフェリエイターに必需品にもなっている「ランキング機能」です。
1位から8位までの商品を紹介するときに使いたい入力補助です、

ランキング機能は見た目的に「作るのが複雑で難しそう・・」と思うかもですが、Diverなら入力補助に従って入力していけば作成できます。


Diverならサイトの収益化もバッチリ!
ここからは、Diverを使ったサイトの収益化について紹介していきたいと思います!
「ぶっちゃけサイトの収益化なんてできるの?」って思っている人は、是非参考にしてみてくださいね。
Diverならアドセンス広告の設置場所を管理できる

まずはブログでお金を稼ぎたい人が最初に目指す、アドセンス広告の設定画面です。
Diverのアドセンス広告でできること
・どのH2の前に設置するのか管理できる
・表示するアドセンス広告の種類を管理できる
・スポンサーリンクの表示を設定できる
Diverの設定画面の中に、Googleアドセンスの広告設定という項目があります。
そこでは、1つのアドセンスコードを使って、どこにどんな広告を表示するかが選ぶことができます。


Diverならアドセンスのインフォード広告もバッチリ

また、Diverではアドセンス広告の、インフォード広告もバッチリ設定できちゃいます。
先ほどのアドセンス広告設定の続きで設定できるのですが、PC用とスマホ用で広告コードをセットしておけば、あとは自動で広告が配信されます。


Diverならサイトの回遊率アップができる

回遊率アップにつながること
・カテゴリー記事で各記事へ誘導
・記事下関連記事で各記事へ誘導
Diverがサイト内の回遊率を上げてくる機能として、ピックアップスライダーがあります。
上の画像で赤枠部分になるのですが、これはトップページだけでなく各記事を観ていても記事上に表示されます。自動でくるくると回転するイメージで、一押しの記事や収益化につながる記事を一番目につく場所へ配置できます。


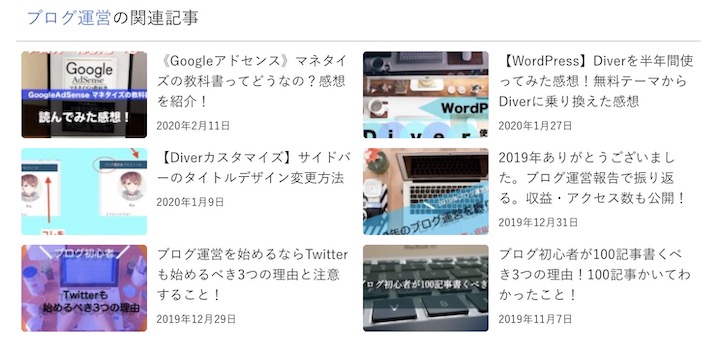
記事下関連記事で回遊率アップ

また、記事下に作られたカテゴリー別の関連記事でサイト内の回遊率をアップしてくれます。
これは各記事の一番下に表示されるのですが、カテゴリー別の関連記事が表示してくれちゃいます。
記事下は最も読まれることもあって、訪問してくれた人がクリックしやすい場所でもあります。


DiverならCTAも作成できる!

CTAは(Call to Action)の略で、サイトに訪問してくれた人に、記事の最後にとってもらいたい行動を呼びかけるということを意味しています。
実際にどんなことなのか?というと
- 商品紹介の記事なら購入画面への誘導を
- メルマガならメルマガ登録ページへの誘導を
という感じです。
DiverのCTAは、一度作っておくと各記事の下に配置するか設定できるんです。
いくつかのパターンを作っておいて、これだと思う記事下にCTAを配置することでサイトの収益化に貢献します。


あなたがDiverを使うべき理由
開発チームが満足度100%を目指してサポートしてくれる

Diverの購入者限定特典には、開発チームの無料サポートが付いています。
- デザインの変更の仕方がわからない
- カスタマイズしたいけど設定方法がわからない
などなぢサイト作りの困ったは、Diverの開発チームの無料サポートを受けることができます。
本来なら検索エンジンを使って検索して探すのですが、検索しても思うようにわからない時もありますよね?
Diverでは開発チームの高木さんへ直接メールを送り質問をすることができます。


Diverなら一度購入すれば複数のサイトで使用できる

また、Diverは一度購入すると複数のサイトで使用できます。
有料テーマの中には、サイトごとにテーマを購入しなければ使えないテーマもあります。
Diverなら一度購入すると、本人が使用するサイトであれば複数サイトに使用できるので、長く見ると激安で使うことができます。


Diverを使えばサイトのカスタマイズに時間を取られない

Diverは、複数のサイト運営を経験した開発陣がノウハウを詰め込んで製作しています。
そのため、未経験の初心者の人でもサイトのカスタマイズに時間を取られることはありません。
Diverを使うことで、WEB知識がなくてもデザイン性に優れたサイトが作れるということは、あなたのサイトにファンが付くチャンスになります。


Diverの商品情報
| Diver本体 | diver.zip(zipファイルで納品) |
| バージョンアップ | 無料バージョンアップ有り |
| サポート | 無期限無制限(原則メールサポート) |
| diver初期設定ガイド | 有(pdf 3ページ) |
| 価格 | 17,980円(税込) |
もうここまで読んだら、あとは購入するだけです。
ここで購入しない道を選ぶことになったとしても、無料テーマを使ってカスタマイズに時間を取られてしまいます。
とにかく記事作成に時間を使うことが、サイトの成長と収益化を早めてくれます。
もし迷っているなら、もう一度自分に問いかけてみてください。
- 初期投資をケチってカスタマイズに時間を浪費するのか?
- あとから面倒なテーマ変更をするのか?
- 開発チームのノウハウ無しで独学で頑張るのか?
- サイトデザイン無しでこれからの時代生き残れるのか?
僕は、はじめて作ったブログが無料のテーマでした。
たくさん調べてカスタマイズして、それなりにデザインの整ったブログになりました。
しかし、そこに到達するまでにどれだけの時間を費やしたことか・・。
本来なら記事作成に充てる時間を、サイトのカスタマイズに費やしてしまいました。
もちろんWEB知識もない素人ができるカスタマイズはたかが知れています。
Diverのカスタマイズ機能の足元にも及びません。
無料テーマで作成してきたブログは、テーマを変更しようと試みたのですが、テーマを変更するとこれまで作ってきたCSSなどが機能しなくなりデザインが崩れてしまいます。
そのため、無料テーマでブログ運営をしてから有料テーマに乗り換えというのはオススメしません。
購入しようと考えた今が行動するべき時だと思います。
僕のように、あとから「あの時購入しておけばよかった・・」にならないことを願っています。
ここまでこの記事を読んでいただいてありがとうございました。
長々と読んでいただきお疲れさまです。
僕がDiverを使い始めて半年経った時の感想を紹介しているので、どうしても迷っている人はそちらも合わせて読んでいただければと思います。








































-サムネイル-300x219.jpg)



