
今回は、Final Cut Pro Xを使って動画編集をする際に使える「文字をグラデーションにする方法」について紹介します。
- 動画に表示するテロップの色を変更したい
- テロップの色をカラフルにしたい
- テロップをグラデーションにしたい!
こんな悩みを持っている方は参考にしてみてくださいね(`・ω・´)


この記事でわかること
- Final Cut Pro Xを使って文字をカラフルにできるようになる
- テロップをグラデーションカラーにできるようになる
目次だよ
Final Cut Pro Xでテロップをグラデーションにする方法

Final Cut Pro Xで動画にテロップを入力する方法はこちらの記事を参考にどうぞ!
fa-hand-o-right【Final Cut Pro X】動画にテロップを入れる方法!動画に文字を入れてみよう!
Final Cut Pro Xで文字入力画面を表示する

上の画面のように、タイトル➡︎文字を入力します。

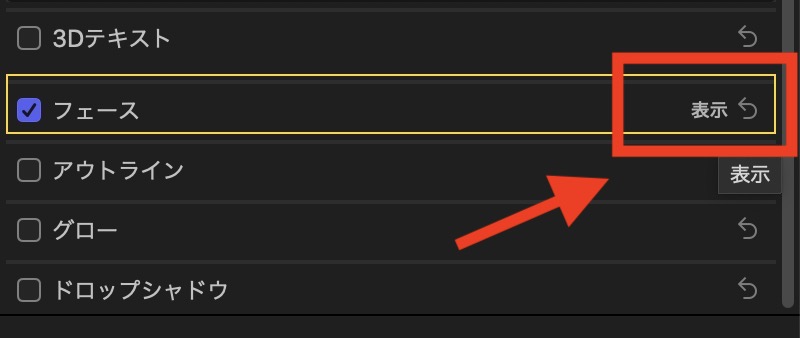
画面赤枠部分を下にスクロールし「フェース」が見つかったら表示をクリックします。

フェースは、文字の色を変更したりするのに使ったことがあるという人もいると思います。
フェースにチェックが入っているのを確認後、赤枠部分「表示」をクリック。
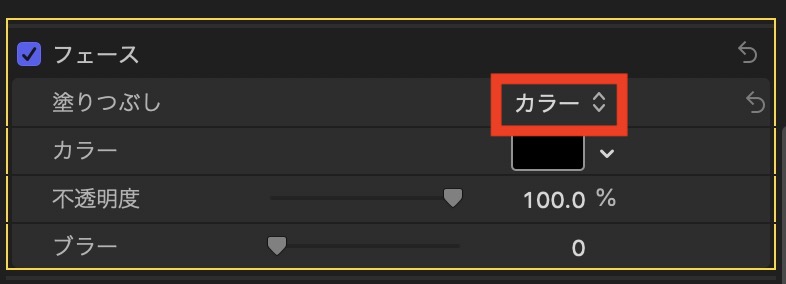
フェースからカラーをクリック

表示をクリックすると、上の画像のように各設定項目が表示されます。
赤枠部分の「カラー」という部分をクリックします。

すると
- カラー
- グラデーション
- テクスチャ
の3つの項目から選択できるようになるので「グラデーション」をクリック。

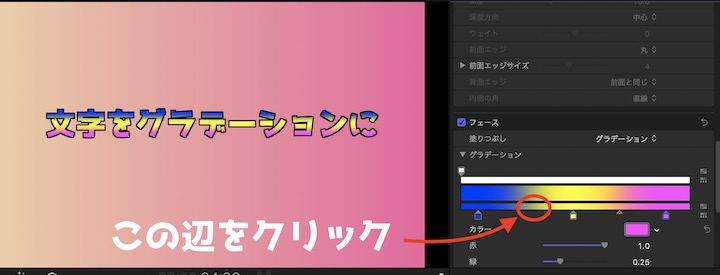
グラーデーション左側の▼をクリックすると、上の赤枠部分のような文字のカラーを変更調整する画面が表示されます。
これで動画内の文字がグラデーションになったはずです。
テロップのグラデーションカラーを変更するにはここをいじっていきます。
グラデーションカラーを変更する方法
カラーを変更するには

テロップのグラデーションカラーを変更するには、赤➡︎部分の赤枠をクリックしてください。
すると画面中央のような文字の色変更窓が開くので、テロップの色にしたいカラーを選んで選択しましょう。
文字のグラデーション割合を変更するには

文字のグラデーション割合を変更するには、上の画像の赤矢印部分をクリックしながら左右に動かします。
この動かす部分をクリックすると、カラーの選択ができるようになるので右と左のカラーを個別に選択することができます。
初期状態では一番左と一番右にありますが、上の画像のように動かすと文字のグラデーションの割合が変化します。

先ほどの赤矢印部分を調整した時の文字のグラデーション割合はこんな感じ。
テロップのグラデーションの変わり方を確認しながら、自分好みの色になるように調節してみてくださいね。
3色カラーのテロップにするには

文字をグラデーションにできるようになると、2色だけじゃなくて3色カラーのテロップも作りたいと思うようになる人もいると思います。
Final Cut Pro Xで文字を3色カラーにするには、上の画像の赤枠部分あたりをクリックします。
そうすると、色変更のボッチみたいなものがもう一つ増えます。
上の画像では
- 左が青
- 真ん中が黄色
- 右がピンク
になっています。
各色の色を変更するには、それぞれのボッチ部分をクリックすることで変更できるので自分好みの色に設定してみてくださいね。
グラデーションのカラーを増やすと虹色テロップもできる

こちらはテロップのグラデーションカラーを虹色にしてみました。
ボッチ部分を増やして、それぞれに色を入れていくとテロップの色を虹色にすることもできます。

テロップの色を変えて動画をオシャレにしてみよう!
今回はFinal Cut Pro Xを使って動画内で表示するテロップの色をグラデーションにする方法を紹介してきました!
Final Cut Pro Xを使って動画編集をしていると、「YouTuberさんのようなカラフルなテロップってどうやったらできるのかなぁ?」とか思い始めますよね。
今回紹介した方法を使うと、カンタンにテロップの色をグラデーションにすることができるのでぜひやってみてくださいね(`・ω・´)
今回はここまでです。
お疲れ様でした(`・ω・´)
fa-check-square-o他にはこんな記事はいかがですか??
fa-hand-o-right【Final Cut Pro X】動画編集後の不要データを削除する方法
fa-hand-o-right【Final Cut Pro X】動画にモザイクを追加する方法!追従機能でモザイクを動かせる!
fa-hand-o-right【Final Cut Pro X】動画をカットする方法とカットする時の注意すること!
fa-check-square-oFinal Cut Pro Xの使い方に関する記事一覧はこちらからどうぞ!
fa-check-square-oこのブログのトップページはこちらからどうぞ!












































-VRChat-ゲームワールド-300x171.jpg)